What Is the Purpose of Heading Tags for SEO?
-
Abdul Wadood

What is the purpose of heading tags? Do they even matter now? Absolutely, yes.
Heading tags improve readability by separating headings and subheadings on a page. They also attract search engine bots to your content and help improve your page’s ranking in the search results.
Now you know the importance of heading tags. Stick with us to know more about them.
In this article:
What Are Heading Tags?
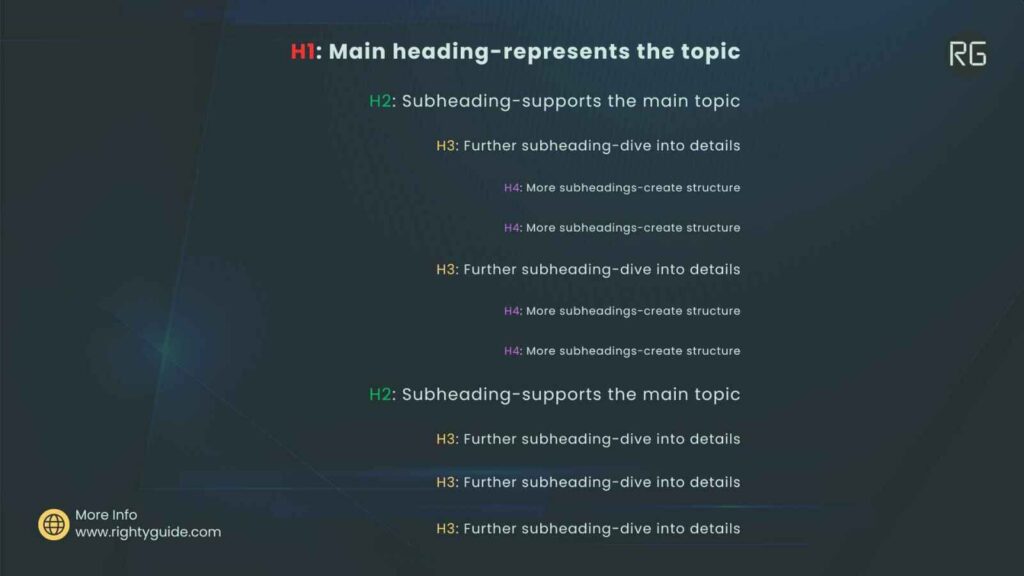
Heading tags, also known as header tags, are used to structure your content by separating the headings and subheadings. These tags follow a hierarchy from H1 (<h1>) to H6 (<h6>), with H1 being the most important and H6 being the least.
- H1 tag is the title of the page.
- H2 tag is the subheading.
- H3 tag is a subsection that classifies the points mentioned in H2.
- H4, H5, and H6 tags are subsections that classify the points further.

Importance (Purpose) of Heading Tags
Heading tags help improve:
- Search Engine Rankings
- Content Structure
- Web Accessibility
Search Engine Rankings
Here’s how heading tags can help improve your search engine rankings.
- Search engines, like Google, rely on heading tags to understand the hierarchy and structure of the content. If your content has well-structured headings, Google will interpret it more accurately, which, as a result, improves its visibility and rankings in the SERP.
- Heading tags improve the readability and scannability of the content, making it easier for users to navigate. If you provide a better user experience, Google will rank your content higher in the search results.
- Search engines consider the text within heading tags as more important than regular paragraphs, giving them higher weightage in determining the relevance of your content for search queries. So, including keywords in heading tags can help improve your website’s ranking in the search results by helping search engines know what your content is about.
Content Structure
Heading tags helps in organizing your content in a logical and user-friendly manner. Well-structured content with clear headings enhances the user experience, encouraging visitors to spend more time on your site.
Heading tags help break up the content into easily scannable sections, making it more digestible for readers. Most users scan through content rather than reading every word. So if your content is more skimmable, users will stay on your website longer.
Web Accessibility
Heading tags play an important role in improving web accessibility. They improve the user experience for visually impaired users by making it easier for screen readers and other assistive devices to present the content in a structured way. Heading tags also help visually impaired users to navigate through content effectively.
Heading Tags Best Practices
1. Proper Tag Selection
Assign the appropriate heading tag for each section based on its importance and hierarchy within your content. You have to use the H1 tag for the page’s main heading, followed by H2 for subheadings, and so on.
2. Optimize the Structure of the Heading Tag
Ensure that all heading tags have a logical and hierarchical structure. Don’t skip levels. Also, don’t duplicate headings. This practice can help search engines and readers understand the content more effectively.
3. Add Relevant Keywords
Add relevant keywords to the headings when necessary, but don’t stuff them. Add a keyword to the heading only if it naturally flows well with it.
4. Add the Focus Keyword to H1
Adding the focus keyword to H1 can help search engines better understand your content, thus helping to improve the ranking of your website in the search results. It also helps users to know what they can expect from your content.
5. Add One H1 Per Page
All pages should have an H1, but only one. From an SEO standpoint, there’s nothing wrong with using multiple H1s on a page. But they can affect user experience, and when user experience gets affected, the ranking of your page will drop in the search results.
Too many H1s on a page doesn’t look good either.
Common Mistakes to Avoid
While heading tags have numerous benefits, it’s important to avoid certain mistakes that can hinder their effectiveness.
1. Overusing Heading Tags
Using too many heading tags or applying them to non-essential elements can confuse search engines and readers. Reserve heading tags for significant headings and use them wisely to maintain the integrity of your content structure.
2. Using Styling Instead of Heading Tags
Applying formatting styles (such as bold or larger font size) to text without using proper heading tags can mislead search engines and assistive devices. Always use heading tags to ensure clarity and consistency.
Conclusion
Heading tags are the HTML elements used to structure the content by separating headings and subheadings. They are arranged in a hierarchy: H1, H2, H3, H4, H5, and H6, with H1 being the most important and H6 being the least.
Optimizing heading tags is crucial for on-page SEO. These tags not only help search engines in understanding the structure of the content but also increase the readability and user experience of the web pages.
