What is a sidebar in WordPress? A clear explanation!
-
Abdul Wadood
If you’re working on creating a WordPress website or planning to create one, you would have probably wondered what a sidebar is.
In this blog, I have provided a detailed explanation of what’s a sidebar in WordPress.
Let’s get started!
What is a sidebar in WordPress?
In WordPress, a sidebar is a widget-ready area that is separate from the main content.
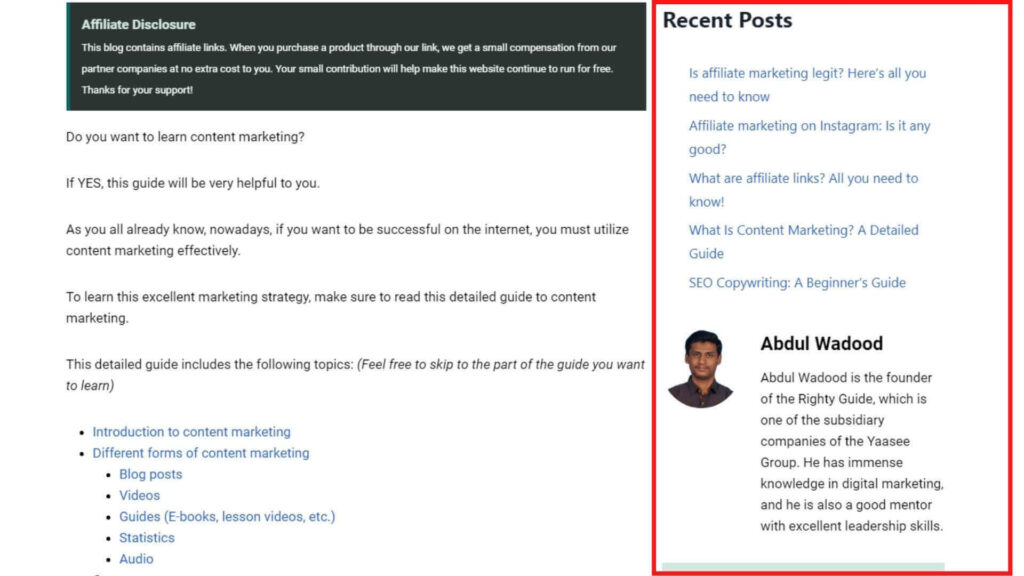
Here’s an example.

In smartphones, the sidebar would appear at the bottom of the page. The same is the case for average size iPads and tablets.
In iPads and tablets with larger screens (for example, iPad Pro), the sidebar would appear at the side, similar to the desktop.
Nice!
The style and the appearance of the sidebar vary depending on the theme you use.
How to add a sidebar in WordPress?
Adding a sidebar in WordPress is quite simple. The following are the steps to do so.
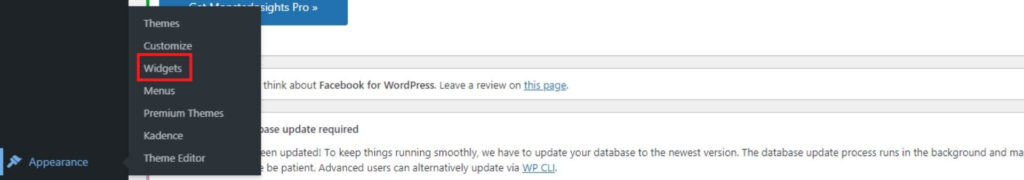
Step #1: Go to your WordPress dashboard. In the left-hand side menu, hover over “Appearance” and click “Widgets”.

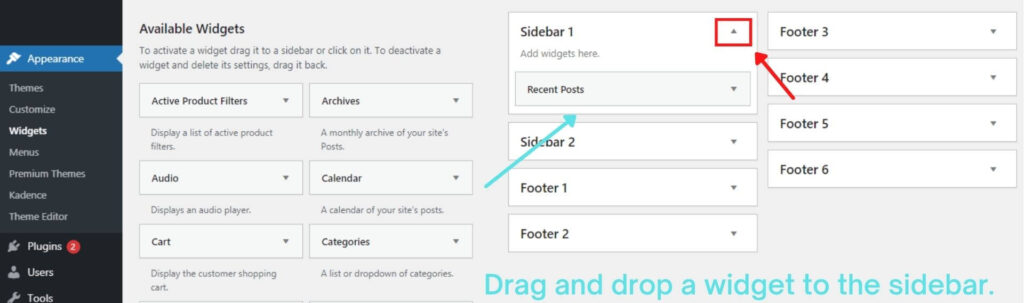
Step #2: Expand the sidebar widget. Next, drag-and-drop the widgets you require from the “Available Widgets” section.

As you can see in the image, I’ve added the “Recent Posts” widget to Sidebar 1.
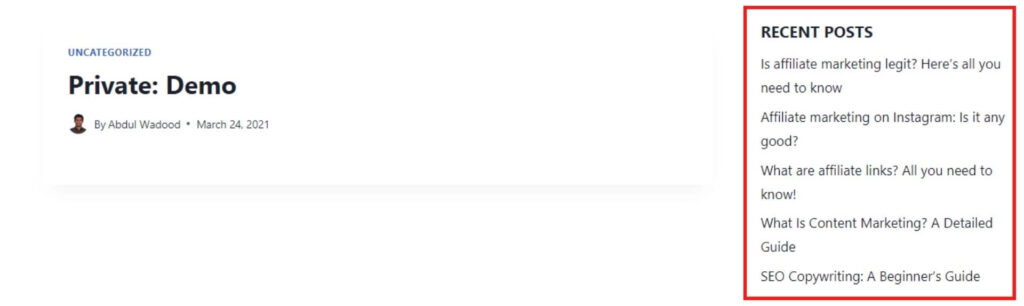
Step #3: View the sidebar on a page.

Here’s how the sidebar looks on a sample page on my website. Though this sidebar may look simple, you can make a sidebar look a lot more attractive than this.
You can modify the design of the sidebar using your theme’s default sidebar settings. Otherwise, you can also customize the sidebar using Elementor Page Builder.
I customized the sidebar appearing in this blog using Elementor Page Builder.
Customizing the sidebar using Elementor Page Builder
Note: If you prefer using your theme’s default sidebar customization options over Elementor, you can skip to the next section of this blog.
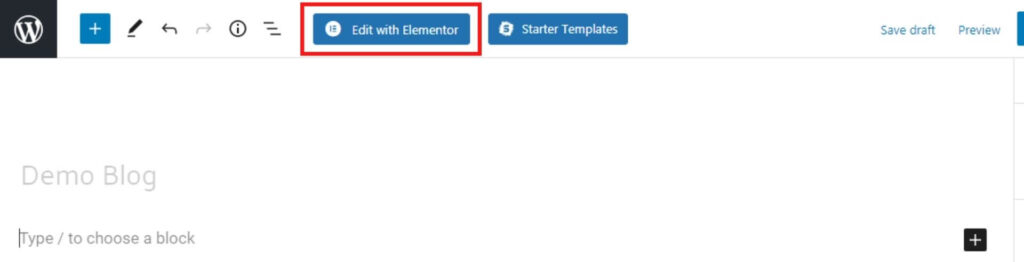
Step #1: Open WordPress “Page” or “Post” editor and click “Edit with “Elementor”.

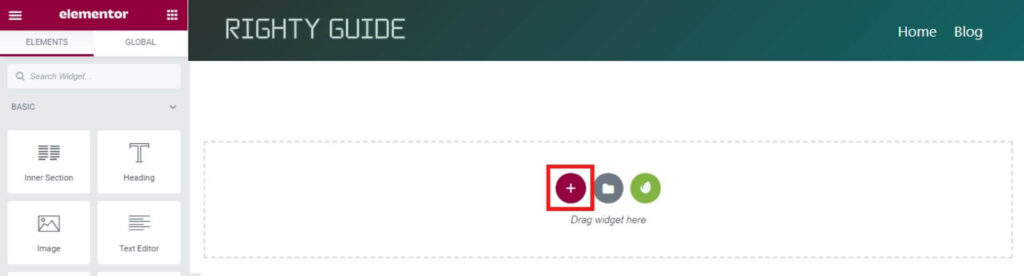
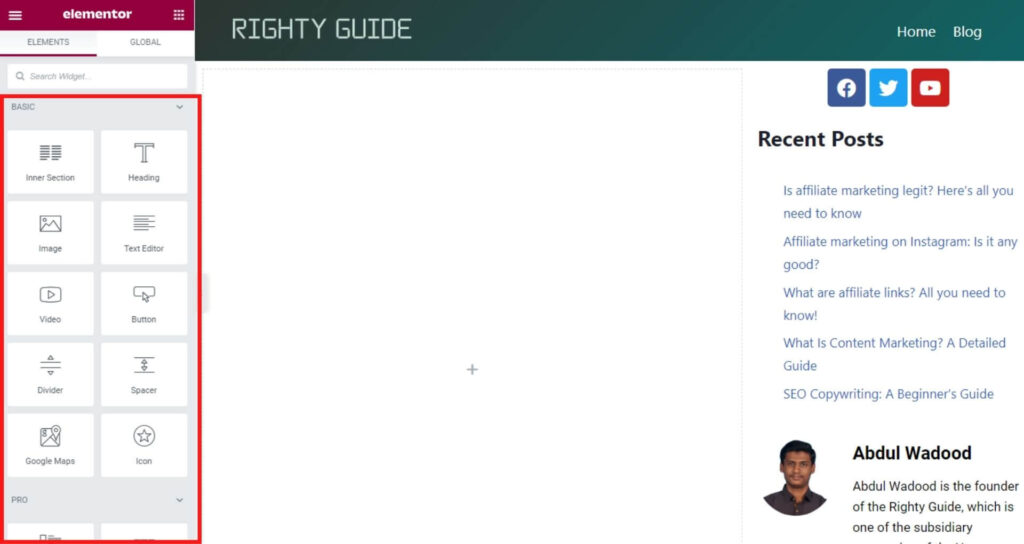
Step #2: Click on “Add New Section”. Next, select a structure to add the sidebar from the Elementor widgets.

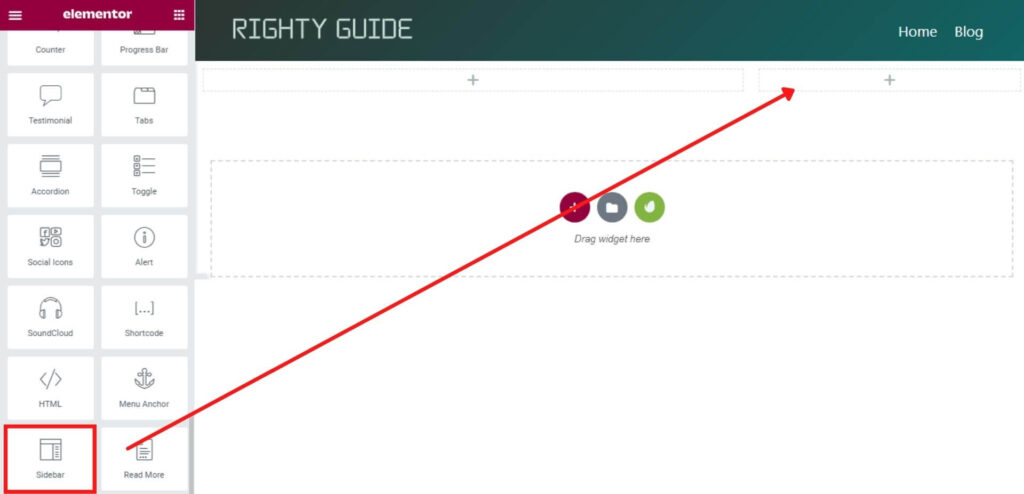
Step #3: Drag and drop the “Sidebar” element from the Elementor widgets.

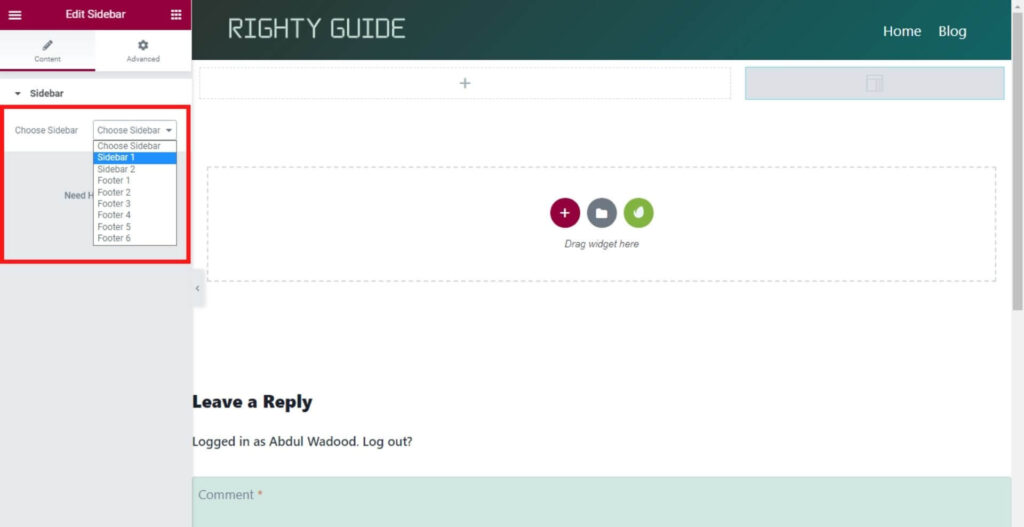
Step #4: Choose the sidebar.

If you haven’t added any widgets to the sidebar yet, go to your WordPress dashboard, and hover your mouse over “Appearance” appearing in the left-hand side menu. Then, select “Widgets”.
From widgets, add the elements you want to have in the sidebar.
Step #5: You can also add other elements from the Elementor widgets to the sidebar — if you require.

Step #6: Once you finish customizing the sidebar, click on “Update”.
I hope you got a clear idea about adding a sidebar to a WordPress website.
How to use the sidebar effectively?
The usage of the sidebar is getting more and more common nowadays because of the advantages it offers.
If you have the sidebar enabled on your page or blog post, the visitors can know about your products, services, etc. This is free marketing!
You can use the following widgets (elements) to use the sidebar space effectively.
1. Recent posts
Many bloggers display the recent posts on the sidebar of their website because it can help them drive more traffic. Moreover, it makes the users stay on the website for longer, reducing the bounce rate. Here’s how.
Say that a person read your blog and got the information he wants. Now, most likely, he will leave your website because his purpose of visiting your website is fulfilled. However, if you add the recent posts, he may read another blog and stay on your website for longer.
By making a person stay on your website for a long time, you can ensure that your bounce rate is low. This signals to Google that your website is worth ranking high in the search results.
2. Showcase the social shares
Many bloggers tend to display the number of social shares of a blog on the sidebar. By doing so, they can earn the trust of the readers – if the numbers are high.
However, if the social shares are low, I don’t suggest displaying the social shares because it can negatively impact the performance of your blog.
Note: Display the social sharing icons on all your blogs because it makes sharing the content on social media easier.

Here’s an example of a blog from Backlinko that uses this technique correctly.
3. Promote your products or services
You can use the sidebar to make your visitors aware of the products you sell and the services you offer.
I, personally, promote my affiliate marketing course in the sidebar of my website. There’s a high chance that the people reading the blogs will see my affiliate marketing course. This is a free promotion!
Who doesn’t like free stuff?!!
But, be noted that, the sidebar shouldn’t seem like a promotional space on your website. You can achieve this by promoting things indirectly.

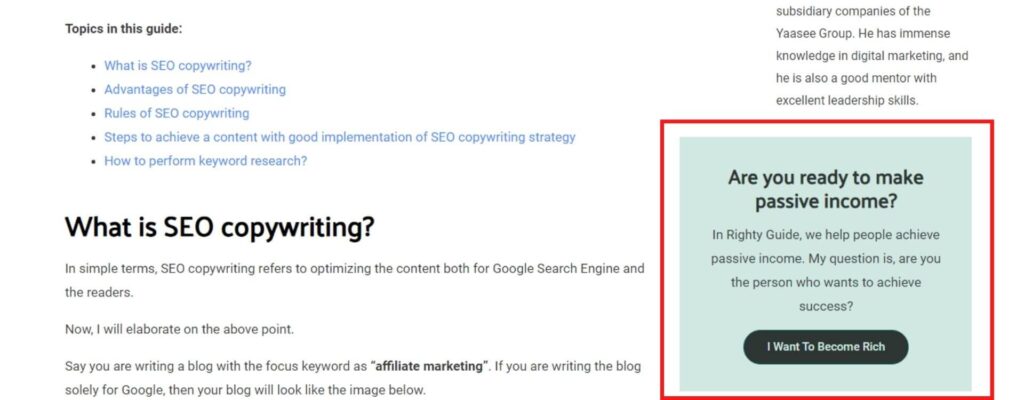
Here’s an example from my website. When people first see this box, they don’t know I am trying to sell them a product. But, when they click on the “I Want To Become Rich” button, it takes them to my affiliate marketing course’s landing page. Depending on how good is your landing page, you can convert that visitor into a customer.

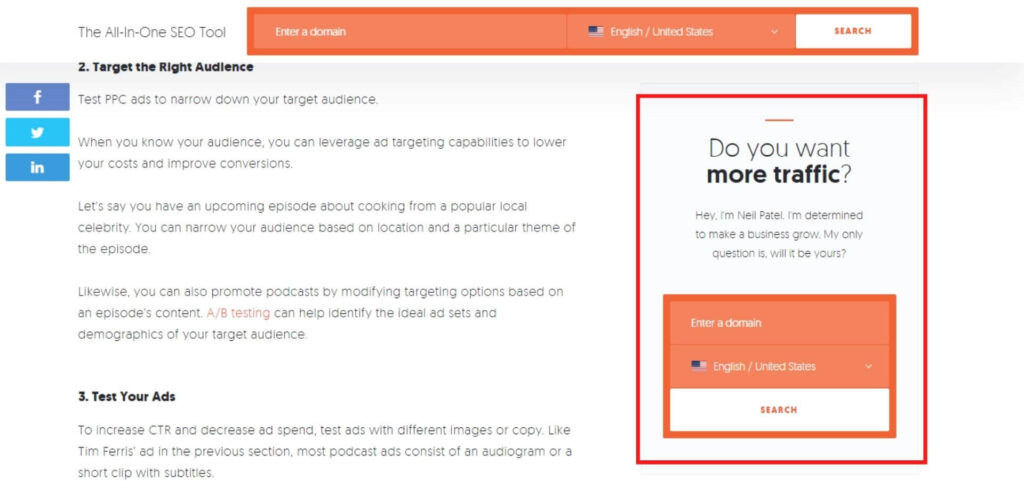
Here’s another example of a good way of promoting a product or service through the sidebar. This is, again, a huge website (neilpatel.com) using this strategy.
4. Place an opt-in form
If you want to collect people’s email addresses for email marketing, you can place an opt-in form in the sidebar of your website.
If people find that your content is of high-quality, and you are providing value to them, there’s a high chance for them to provide their mail address (i.e., subscribe to your email list).
Before moving on with further discussion, I have a small suggestion related to email marketing. Instead of collecting people’s mail addresses without offering them anything, I suggest you offer them a free product like an e-book. This will entice them to provide their email address because they are receiving something in return. To structure your funnel, you can use email marketing software like GetResponse.

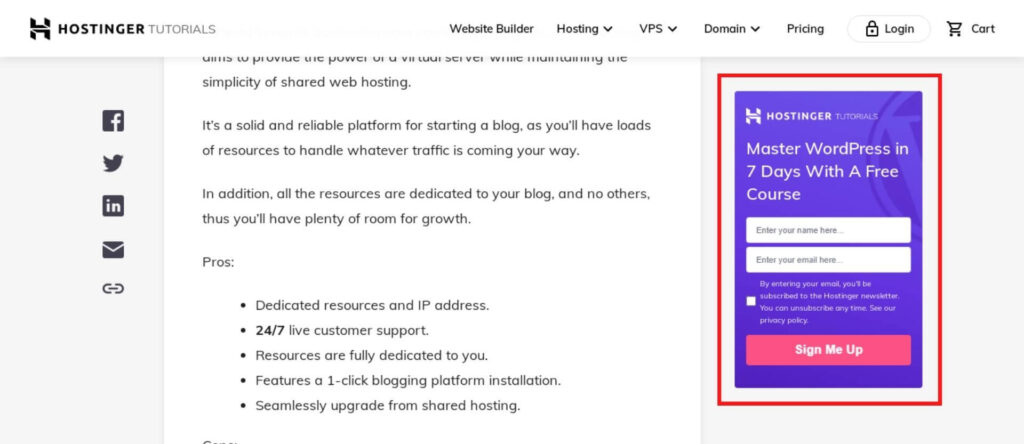
Here is an example of a website that has an opt-in form in the sidebar.
Conclusion
I hope this blog gave you a clear idea about a sidebar in WordPress. If you have any questions, feel free to ask them in the comment section below.
Last but not the least, make sure to use the sidebar feature effectively as it can be very helpful in increasing your traffic and sales.
