9 Best Website Speed Testing Tools
-
Abdul Wadood

Speed is crucial for a website to succeed. A slow-loading website significantly affects the user experience and will make you lose potential customers. Here are the best website speed testing tools that can help you assess and improve your website’s performance.
Table of contents:
1. Google PageSpeed Insights

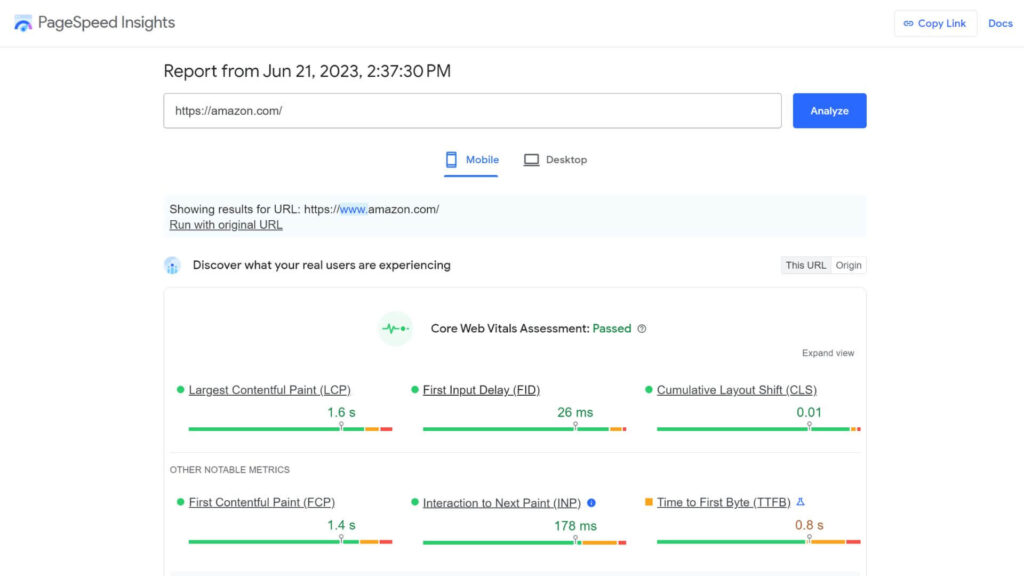
Google PageSpeed Insights is an open-source, popular, and reliable website speed testing tool. It analyzes your website’s performance and provides valuable insights and recommendations for improvement. PageSpeed Insights tests your website from Oregon, Taiwan, South Carolina, and The Netherlands.
Google PageSpeed Insights evaluates mobile and desktop versions of your website and highlights the areas you should optimize. It analyzes key performance metrics like Largest Contentful Paint, First Input Delay, Cumulative Layout Shift, First Contentful Paint, Interaction to Next Paint, and Time to First Byte.
Google PageSpeed Insights analyzes your website and provides recommendations on optimizing various aspects, such as images, CSS and JavaScript codes, cache, and texts. When you optimize your website for these factors, its loading speed will increase significantly.
Pros:
- Completely free
- Easy to use
- Detailed performance analysis
- Valuable suggestions
Cons:
- Doesn’t provide real-time user monitoring
- Fewer server test locations
2. YSlow (Free)

YSlow, developed by Yahoo, is a browser extension that evaluates web pages based on Yahoo’s rules for high-performance websites. It generates performance reports with actionable suggestions to enhance your website’s speed and user experience.
YSlow analyzes caching, JavaScript and CSS minification, and server response time. It provides a detailed breakdown of your website’s performance grade and recommendations to improve loading speed.
Additionally, YSlow offers a timeline view that visualizes the loading process of your web page, allowing you to identify potential issues and fix them.
Pros:
- Completely free
- Detailed performance analysis
- Comprehensive recommendations
- Easy to test pages since it’s a browser extension
Cons:
- Data isn’t easy to interpret
- Lacks real-time user monitoring capabilities
3. Website Speed Test by KeyCDN (Free)

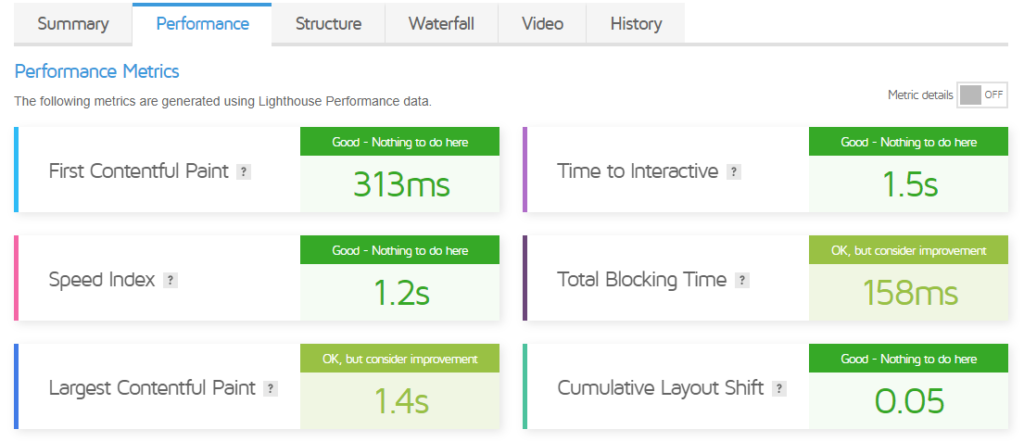
Website Speed Test by KeyCDN provides valuable insights and recommendations to improve the loading speed of your website. With this tool, you can measure page size, first-byte time, total load time, and the number of requests. It also analyzes caching, gzip compression, and server response time.
Website Speed Test by KeyCDN has 10 test server locations, which helps you evaluate your website’s performance from various regions. This tool displays the test results in a detailed waterfall chart, making it easier to identify the issues. KeyCDN also offers many network and security checks.
Pros:
- Comprehensive report
- Valuable suggestions
- Waterfall chart
- Easy-to-use interface
Cons:
- Not many server test locations
- Lacks customization options
4. GTmetrix (Freemium)

GTmetrix offers a comprehensive analysis of your website’s performance. It provides detailed reports with recommendations to improve page load time.
GTmetrix measures key performance factors such as Time to First Byte, Largest Contentful Paint, First Contentful Paint, time to interact, fully loaded time, and total page size. It generates scores based on Google’s PageSpeed Insights and Yahoo’s YSlow metrics, giving you a comprehensive overview of your website’s performance.
Additionally, GTmetrix provides waterfall charts that visually display the loading sequence of your website’s resources, helping you identify bottlenecks and areas for improvement. By using this tool, you can fine-tune your website’s speed and enhance user experience.
GTmetrix’s default test location is Vancouver, but they let you access 6 more server locations once you register on their website. They offer paid plans too, which start from $13 per month. Their premium version provides access to mobile speed tests and 15 more test locations.
Pros:
- User-friendly
- Detailed performance analysis
- Valuable suggestions
- Comparative testing
Cons:
- Limited free plan features
- Fewer server test locations
5. Pingdom Website Speed Test (Freemium)

Pingdom Website Speed Test is a user-friendly tool that assesses your website’s speed from multiple global locations. It provides performance grades and detailed reports that highlight specific areas for improvement.
Pingdom measures your website’s load time, performance grade, and page size. The tool also provides historical data, which you can use to compare your website’s past performance.
The premium version of Pingdom starts at $15/month, which you can try for free for 30 days. It gives you access to additional features like uptime monitoring and a public report of your website’s uptime. You can also set up alerts when your website is down.
Pros:
- Easy-to-use interface
- Comprehensive report
- Valuable suggestions
- Multiple server test locations
Cons:
- Limited free plan features
- Lack of advanced performance analysis in the free plan
6. WebPageTest (Freemium)

WebPageTest is an open-source, advanced website performance testing tool that allows you to test your website’s speed from 40 locations. It provides detailed reports, waterfall charts, and video playback of page loading.
WebPageTest measures various performance metrics, such as first-byte time, start render time, and fully loaded time. It also offers advanced testing options such as mobile emulation, custom scripting, and simulated network conditions.
With WebPageTest, you can identify performance bottlenecks and understand how your website loads across different browsers and devices. The tool’s detailed reports and visualizations provide valuable insights for enhancing your website’s speed and user experience.
WebPageTest Pro costs $18.75/month. It provides access to 11 more test locations, API access, and bulk testing.
Pros:
- Sufficient features on the free plan
- Detailed performance analysis
- Various testing options
- Waterfall report
Cons:
- Not so user-friendly for beginners
- Reliance on public test servers
7. Uptrends (Freemium)

Uptrends is a versatile website speed-testing tool to measure the loading speed of your website and page size. It visually represents your website’s loading process, helping you identify potential bottlenecks. Like most other tools, Uptrends primarily gets its data from Google.
Uptrends paid plans offer additional features like uptime monitoring, real-time user monitoring, website issue alert, and API monitoring. You can utilize their 30-day free trial before purchasing a plan.
Pros:
- Easy to use
- Waterfall chart
- Detailed performance report and suggestions (paid plan)
- API monitoring (paid plan)
Cons:
- Very limited free plan features
- Not many server test locations
8. Contentsquare (Paid)

Contentsquare speed analysis is an advanced web performance testing tool. It measures the loading time and highlights the issues on your website, besides providing suggestions.
Contentsquare shows metrics like page views, conversion rates, bounce rates, and session durations. Not just that. Contentsquare provides heatmaps to help you visualize user engagement.
Contentsquare has 17 test server locations, but since it’s primarily a digital analytics platform, we recommended you book a free demo with their experts to understand the server locations and advanced integrated features.
Pros:
- Detailed performance report
- Comprehensive suggestions
- Advanced user behavior analytics
- Lots of integrated features
Cons:
- No free plan
- Difficult to set up
9. Dotcom-Monitor (Paid)

Dotcom-Monitor is a powerful website speed testing tool that provides comprehensive performance monitoring from a global perspective. It lets you test your website’s speed and uptime from various locations around the world.
Dotcom-Monitor lets you measure various performance metrics and provides detailed reports and suggestions. One of the standout features of this tool is its ability to simulate how users have interacted with your website.
Dotcom-Monitor also offers advanced monitoring options, including continuous testing and alert notifications, ensuring you stay informed about any performance issues or downtime.
Dotcom-Monitor is a paid tool that costs $39.99/month. It’s definitely expensive but has the most features of any tool here. Dotcom-Monitor offers a 30-day free trial that you can utilize before purchasing the product.
Pros:
- Detailed performance analysis
- Comprehensive suggestions
- Advanced alert options
- Uptime monitoring
Cons:
- No free plan
- Not so user-friendly for beginners
Verdict
All tools listed here are reliable and can help you optimize the loading speed of your website.
But if you want to know that one tool we recommend, go for Google PageSpeed Insights. It’s from Google and completely free. If you’re ready to pay a premium for additional features like user behavior analytics and API monitoring, Dotcom-Monitor, WebPageTest Pro, and Contentsquare are great options.
