Core Web Vitals: Everything you need to know!
-
Abdul Wadood
If you’re into the SEO world, you would have probably heard of the term Core Web Vitals pretty often, especially in recent times.
But, what exactly is Core Web Vitals?
Also, has Core Web Vitals become a ranking factor?
In this blog, I have provided an answer to your questions.
Let’s get into the blog!
What are Core Web Vitals?
Core Web Vitals are a set of three metrics related to the loading speed, responsiveness, and visual stability of a webpage. Google uses these metrics to evaluate the user experience of a webpage.
The Core Web Vitals report uses real-world usage data to show how your pages perform.
Ok.
Initially, Google used mobile-friendliness, HTTPS security, and compliance to interstitial guidelines to measure the page experience.
However, on November 10, 2020, Google added three new metrics to their page experience signals. They named those metrics as Core Web Vitals.
The three new metrics are:
The Core Web Vitals have become a webpage ranking factor from May 2021.
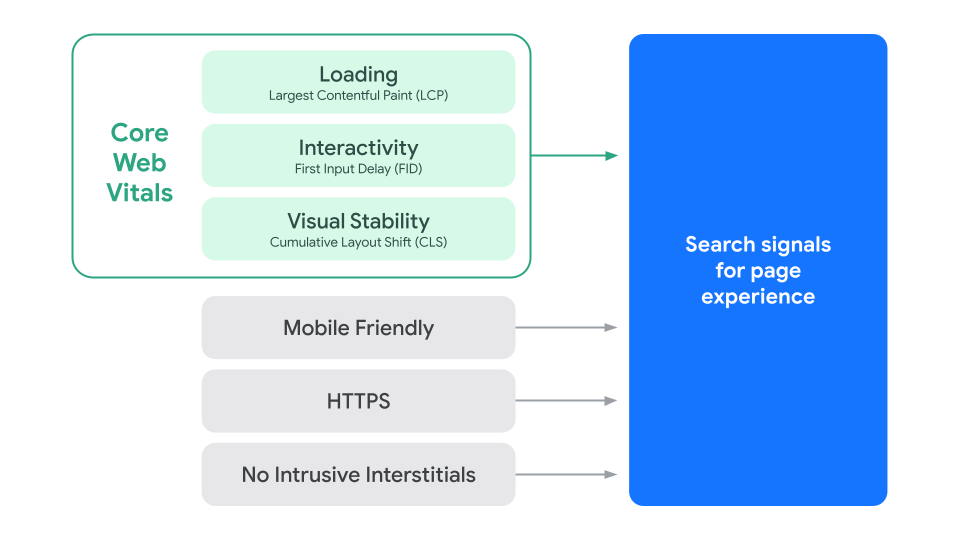
Here’s the infographic from Google that shows the metrics influencing search signals for page experience.

As you can see, the Core Web Vitals, along with mobile-friendliness, HTTPS, and compliance to interstitial guidelines, influence page experience signals. However, Core Web Vitals will have the most influence.
I hope you got a clear idea of Core Web Vitals. Now, I’ll quickly explain each metric of Core Web Vitals.
1. Largest Contentful Paint (LCP)
LCP measures how long it takes for the largest element on a webpage to load for the user. Be noted that this metric considers only the content that appears without scrolling.
Also, LCP only considers the elements that are relevant to user experience. Below, I have listed them.
- Images
- Video poster images (thumbnails)
- Background images
- Text elements
If you want to provide a good experience, your webpage should load fast. A good LCP score indicates that your webpage loads fast.
If the LCP of your pages is poor, the bounce rate can become higher. This can negatively impact the performance of your pages in the search results.
Google says you should aim for an LCP of 2.5 seconds or less. If you have a large website with lots of graphical elements and features, it can be pretty difficult to achieve an LCP of 2.5 seconds or lesser. But, you should try your best to keep the LCP as low as possible.
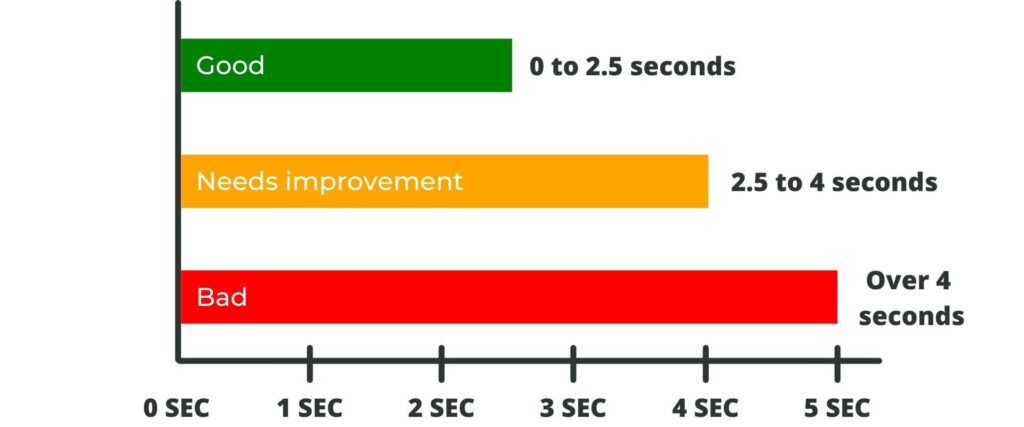
Here’s an infographic that shows how Google classifies LCP scores.

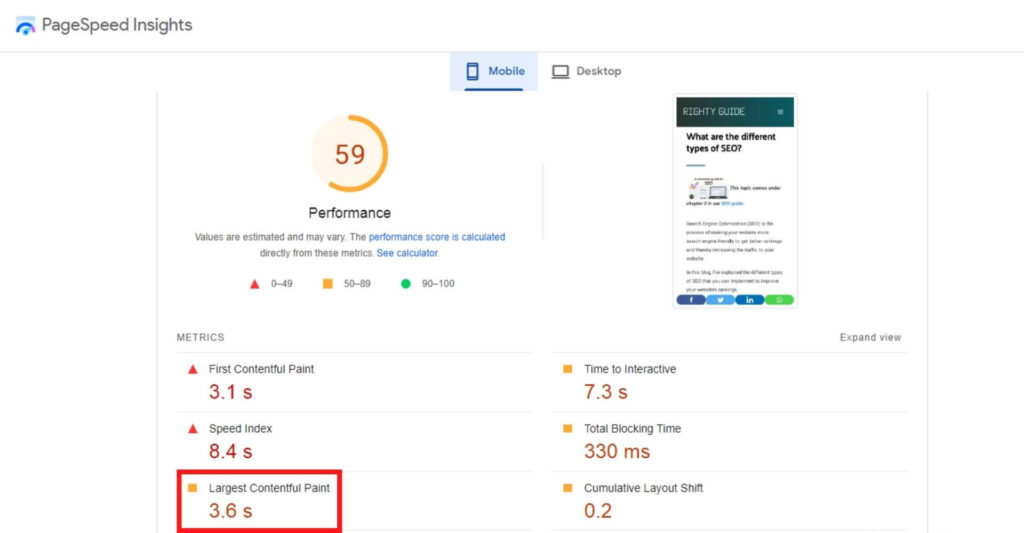
You can use Google PageSpeed Insights to measure the Largest Content Paintful on your webpage.

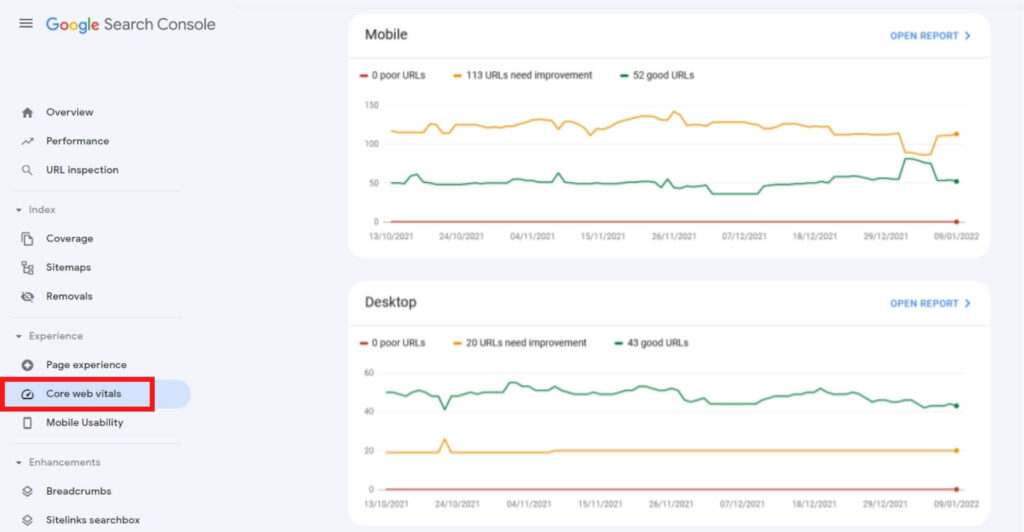
If you want to view the LCP data of your entire website, you can use Google Search Console.
In Google Search Console, you can click on “Core Web Vitals” appearing under the “Experience” section to know the URLs that are good, bad, or needs improvement.

Here are the tips to improve the LCP of your pages.
- Optimize the images: The images you add to your pages should be of the correct size. Moreover, you should compress the images to reduce their size. You can use tools like TinyPNG to compress the images.
- Choose a good hosting provider: If you want your website to load fast, you should host your website on a good server. There are lots of hosting providers out there. However, among them, I suggest you opt for reputed providers like HostGator.
- Set up lazy loading images: Lazy loading images means that the images will load only when the users come to the section of that page where the image is present. This can help you get a good LCP.
- Fix render-blocking JavaScript and CSS: Render-blocking JavaScript and CSS are the scripts that delay the loading of the primary HTML content of the webpage. You can use the Asset CleanUp plugin to fix this issue.
2. First Input Delay (FID)
FID refers to the time it takes for the elements on your page to respond to the user’s input. FID only considers discrete events like clicks, taps, and key presses for calculation.
For instance, say that someone clicks on the “Buy Now” button present on your product page. In this case, FID is the time it takes for the button to respond.
If you want to provide a good experience, you should ensure that the clickable elements on your webpage respond very quickly to the user’s input.
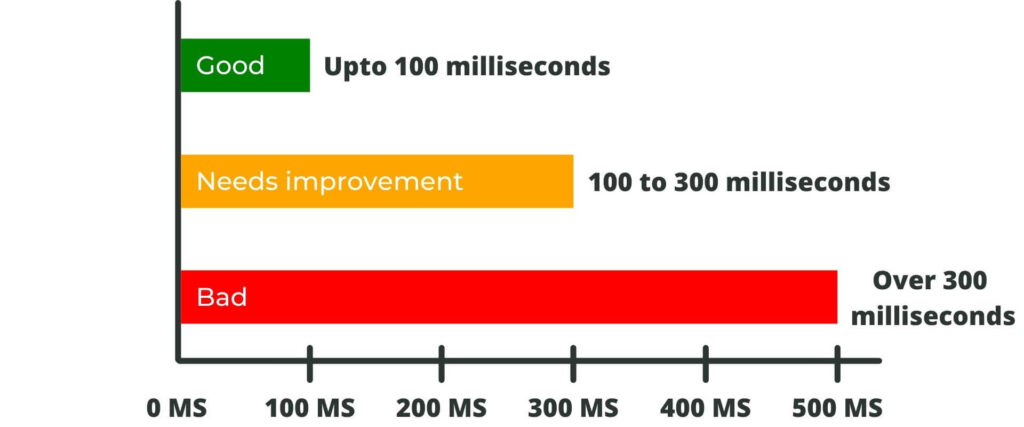
Google says you should aim for an FID of 100 milliseconds or lesser.
Here’s an infographic showing how Google classifies the FID score.

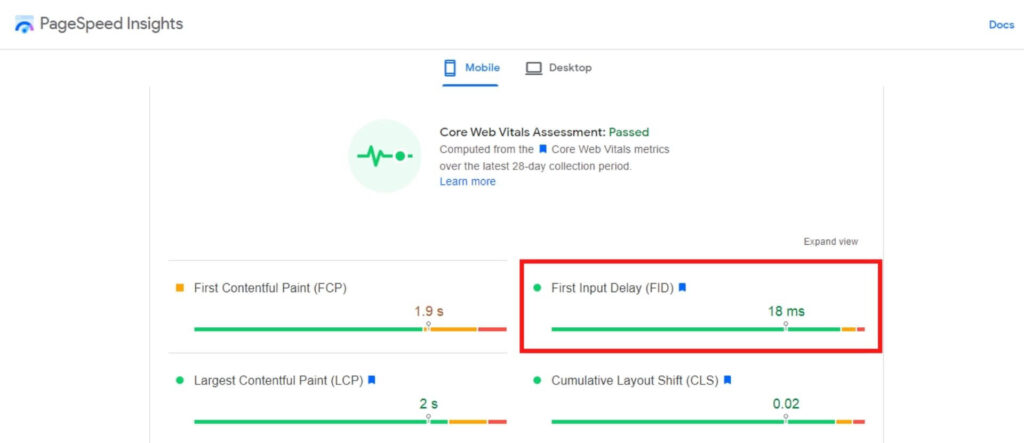
You can measure the First Input Delay on your webpage using Google PageSpeed Insights.

Besides Google PageSpeed Insights, you can check the FID report of your webpages on your Google Search Console dashboard. The FID report will appear under the “Core Web Vitals” section.
Ok.
The following are the tips to improve the FID of your pages.
- Remove unwanted third-party codes: You can remove the unwanted third-party codes that cause a delay in responding to the user’s input. If you’re using WordPress, you can use plugins like Asset CleanUp to remove unwanted codes.
- Minify JavaScript and CSS: Minifying JavaScript and CSS can help to improve FID. If you’re using WordPress, you can use caching plugins to minify JavaScript and CSS.
3. Cumulative Layout Shift (CLS)
CLS measures the shift of elements on a webpage that happen without user interaction.
In other words, CLS measures the unexpected switching of elements on a page.
Here’s an example of CLS.
An advertisement or banner suddenly appears and changes the position of an image or text on a webpage.
Ok.
For providing a good user experience, the elements on your webpage should be stable.
Google says you should aim for a CLS of 0.1 or lesser.
Here’s an infographic that shows how Google classifies CLS scores.

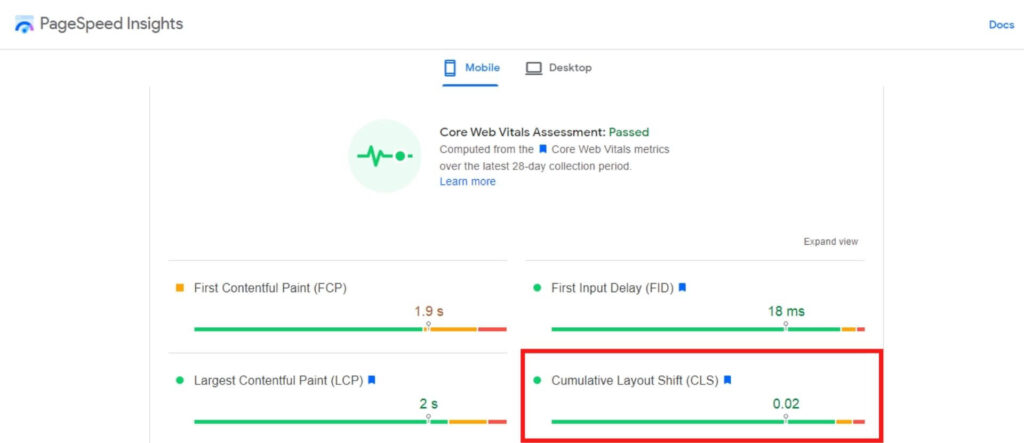
You can measure the Cumulative Layout Shift on your webpage using Google PageSpeed Insights.

You can also view the CLS data of your entire website from your Google Search Console dashboard. This data will appear under the “Core Web Vitals” section.
Here are the tips to improve the CLS of your pages.
- Include size attributes for images and videos: When you add the height and width elements for images and videos, the browser can allocate the required space on the page when loading. Otherwise, you can mention the aspect ratio to let the browser know the space required to display the image.
- Don’t add new content over existing content: You should not add dynamic content like banners on top of existing content to prevent unexpected layout shifts.
Conclusion
Core Web Vitals are a set of metrics used to measure the user experience of a webpage.
Core Web Vitals includes three metrics; Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
You can use tools like Google PageSpeed Insights, Google Search Console, or Chrome Lighthouse to measure the Core Web Vitals of your pages.
If you feel that your pages need to score better, you can use the tips provided in this blog to improve the Core Web Vitals.
