What are breadcrumbs on a website?
-
Abdul Wadood
If you’re a new webmaster, you would probably have heard of the term breadcrumbs. But, you would probably not know what’s it and how to add them to your website.
If so, don’t worry. In this blog, I’ve explained all you need to know about breadcrumbs.
Let’s get started!
Table of content:
What are breadcrumbs on a website?
Breadcrumbs are navigational aid that helps visitors understand where they are on your website.
Depending on your requirements, you can enable the breadcrumbs for a single page or the entire website. Adding the breadcrumbs to your website can help improve the user experience.
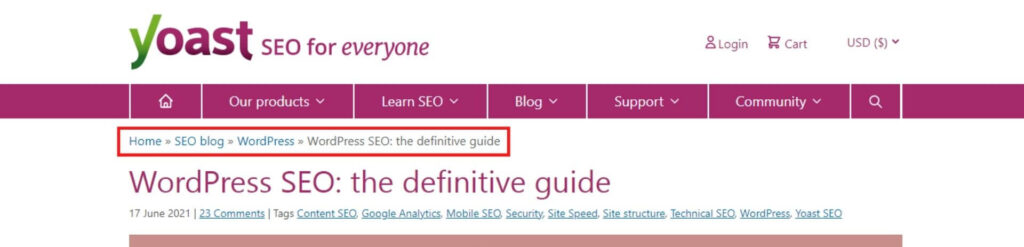
Here’s how the breadcrumbs look.

As you can see, the breadcrumbs display the site’s hierarchy.
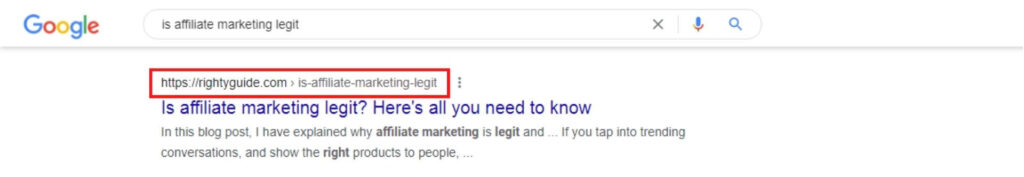
Besides the website, breadcrumbs also appear in the Google search results.

What are the uses of breadcrumbs on a website?
The following are some of the benefits of enabling breadcrumbs on a website.
- Breadcrumbs inform users about their location on a website.
- Breadcrumbs usually appear as clickable links on a website. This encourages the users to view various web pages, thereby reducing the bounce rate.
- Breadcrumbs help search engines understand your website’s structure and hierarchy better.
- If you have an e-commerce website, the breadcrumbs can help users identify the product category of an item.
Now, some of you may think that breadcrumbs may take up many resources on a web page and slow it down.
Fortunately, that’s not the case. Breadcrumbs are just a short form of code that doesn’t impact your website’s loading speed much.
What are the different types of breadcrumbs?
There are three types of breadcrumbs.
- Location-based breadcrumbs (Hierarchy-based breadcrumbs)
- Path-based breadcrumbs (History trail breadcrumbs)
- Attribute-based breadcrumbs
1. Location-based breadcrumbs (Hierarchy-based breadcrumbs)
Location-based breadcrumbs represent a website’s structure. They help users to navigate and know their location on your website.
Displaying the location-based breadcrumbs on your website can help improve the user experience. Moreover, it lets users easily navigate across your website’s hierarchy.
2. Path-based breadcrumbs (History trail breadcrumbs)
Path-based breadcrumbs are dynamically generated breadcrumbs that show the entire path the user has taken to reach the current page. The functionality of the path-based or history-based breadcrumbs is similar to that of the browser back button.
In my opinion, the path-based breadcrumbs aren’t that helpful because a browser’s back button can easily replace its functionality.
Path-based breadcrumbs may benefit e-commerce websites as the users can go to the previous pages without losing the filters they set. However, it’s not of much use to other types of websites.
3. Attribute-based breadcrumbs
Attribute-based breadcrumbs show the attributes a user has selected on a web page.
Usually, e-commerce websites display attribute-based breadcrumbs in their category pages to help users understand the relationship of the product.
Breadcrumbs navigation best practices
Having seen the uses and types of breadcrumbs, let’s now see how to implement them correctly on your website.
- Firstly, ensure that you have a solid structure. If you want breadcrumbs to be effective, you should make sure to organize all the pages on your website.
- Don’t add the link to the current page in the breadcrumbs. As the user is already on the current page, you shouldn’t make that page’s link clickable. All other links in the breadcrumbs should be clickable.
- Use the standard “Greater than” (>) symbol to separate the links in the breadcrumbs.
- The breadcrumbs should be a secondary navigational menu. You shouldn’t make them as a substitute for the primary navigational menu. Also, the breadcrumbs shouldn’t be too prominent such that it stands out more than the content of the page.
- There should be a sufficient gap between different levels of breadcrumbs so that the users can easily click on the link they want.
How to enable breadcrumbs in a WordPress website?
Below, I’ve explained three methods of enabling breadcrumbs on a WordPress website.
1. By using the All in One SEO WordPress plugin
Step #1: Install and activate the All in One SEO WordPress plugin.
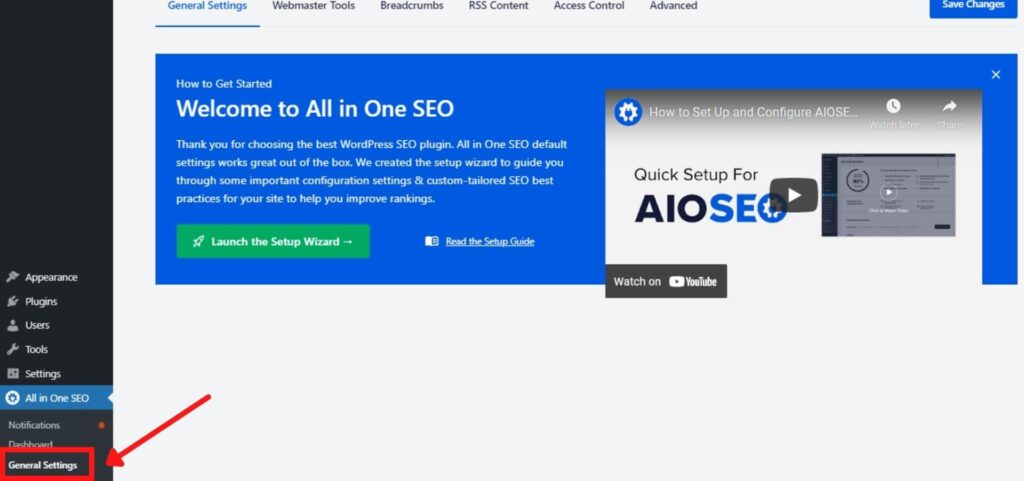
Step #2: In the left-hand side menu of the WordPress dashboard, click “All in One SEO”. Next, from the list of options, click “General Settings”.

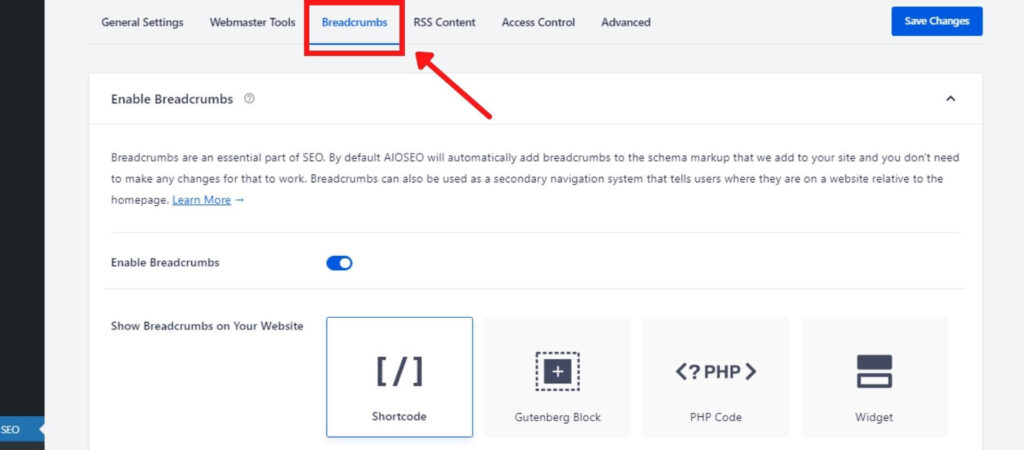
Step #3: Click on the “Breadcrumbs” option from the top menu.

Step #4: Toggle the “Enable Breadcrumbs” switch to “On”.

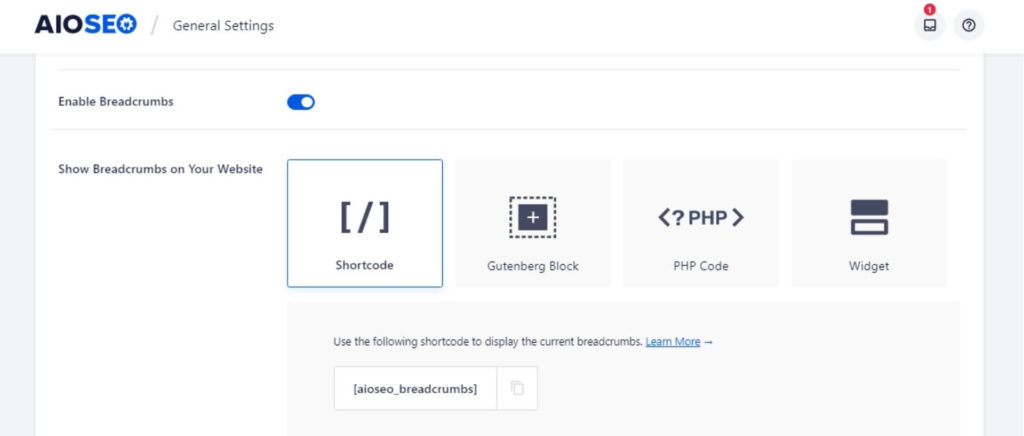
Step #5: You can add breadcrumbs to your website using Shortcode, Gutenberg Block, PHP Code, and Widget.

Among these methods, adding the breadcrumbs through Shortcode is the easiest — at least in my opinion.
Moreover, using Shortcode, you can display the breadcrumbs on specific pages. You can use this method if you don’t like to display the breadcrumbs on the entire website.
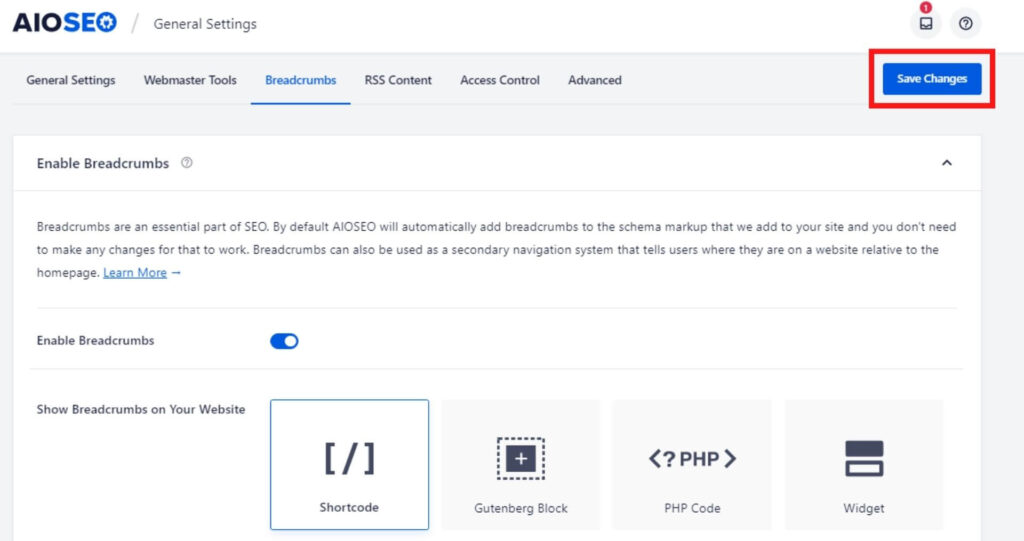
Step #6: Change the other breadcrumb settings depending on your requirements. Once done, click on “Save Changes”.

Bonus tip: All in One SEO, as the name suggests, is an SEO plugin that helps increase the traffic to your website. They offer a free version; however, the features are limited. If you want advanced features like Google AMP SEO, smart schema markup, powerful sitemaps, etc., you should upgrade to their premium plans.
2. By using the Rank Math SEO WordPress plugin
Step #1: Install and activate the Rank Math SEO WordPress plugin.
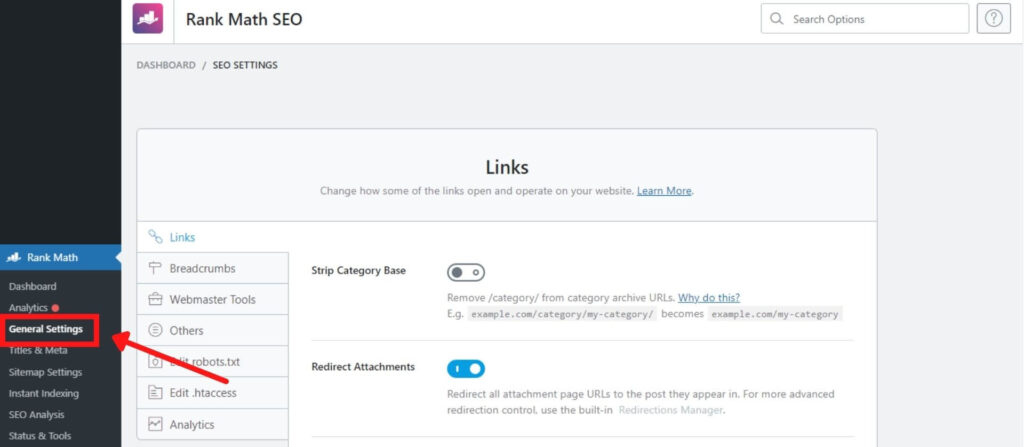
Step #2: In the left-hand side menu of the WordPress dashboard, click “Rank Math”. Next, from the list of options, click “General Settings”.

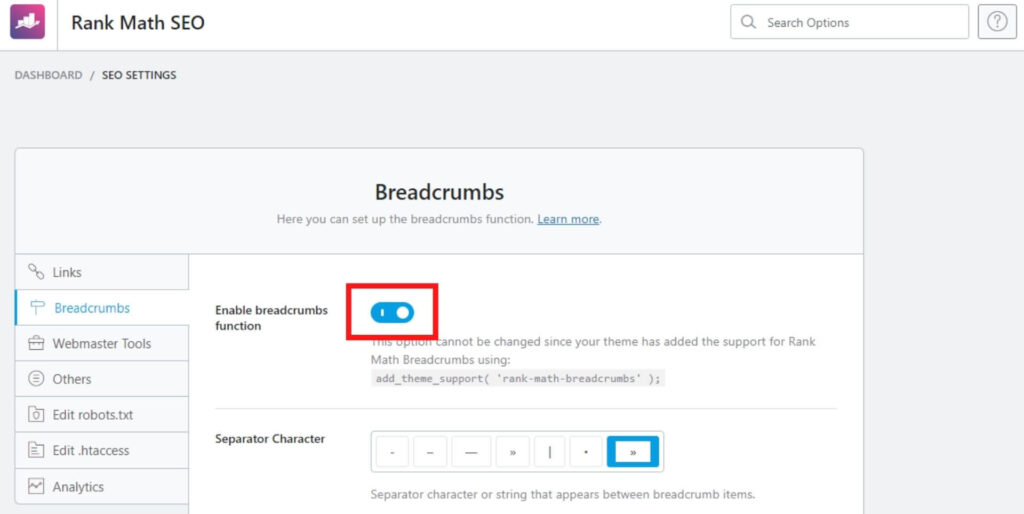
Step #3: Go to the “Breadcrumbs” tab and toggle the “Enable breadcrumbs function” to “On”.

Note: Before enabling the breadcrumbs, make sure that Rank Math SEO is in “Advanced” mode.
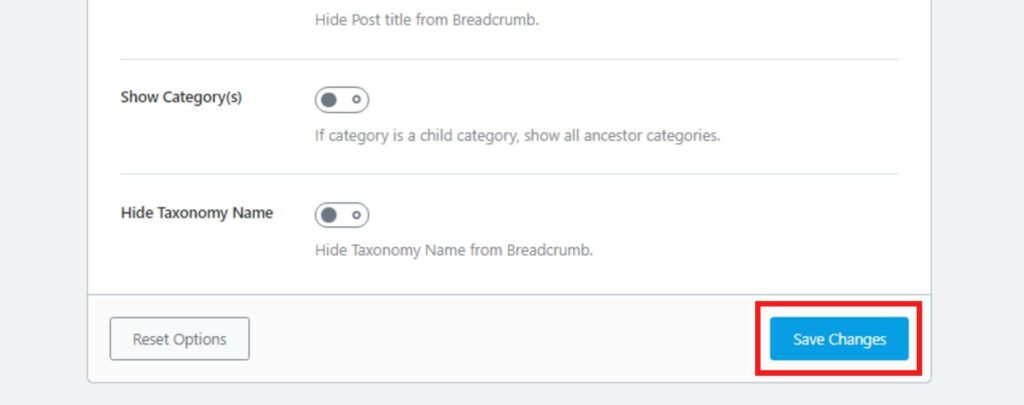
Step #4: Change the other breadcrumb settings depending on your requirements. Once done, click “Save Changes”.

3. By using the Breadcrumb NavXT WordPress plugin
If you want to add breadcrumbs to your website and don’t want the extra SEO features, you can opt for the Breadcrumb NavXT plugin.
Step #1: Install and activate the Breadcrumb NavXT plugin.
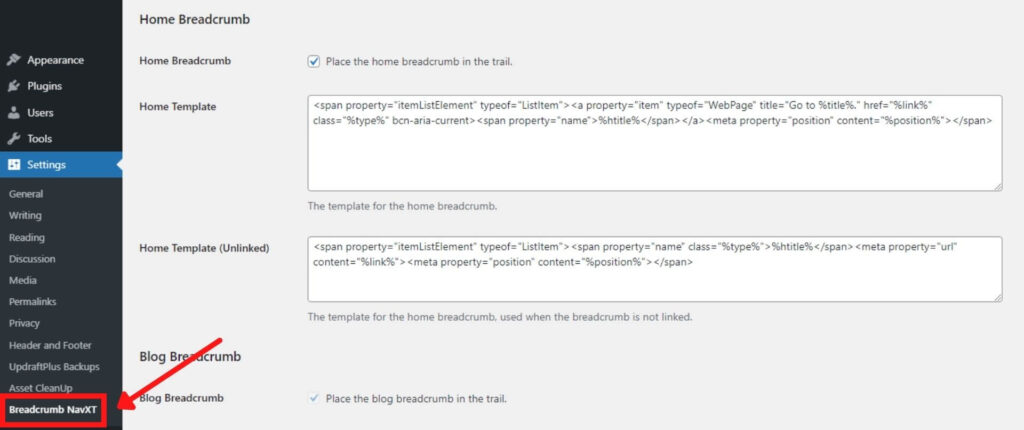
Step #2: In the left-hand side menu of the WordPress dashboard, click on “Settings”. Next, from the list of options, click “Breadcrumb NavXT”.

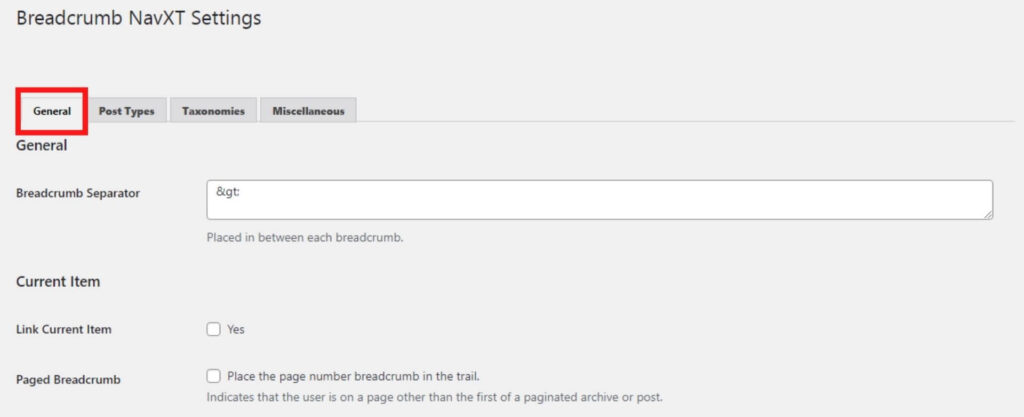
Step #3: From the “General” tab, you can configure the breadcrumbs settings for the entire website.

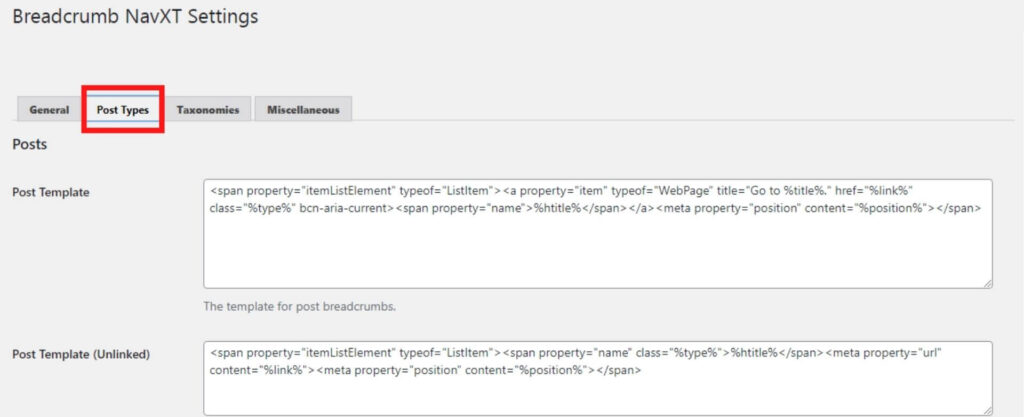
From the “Post Types” tab, you can configure the breadcrumbs for a specific post or page.

Note: The default breadcrumb settings usually work fine for most websites.
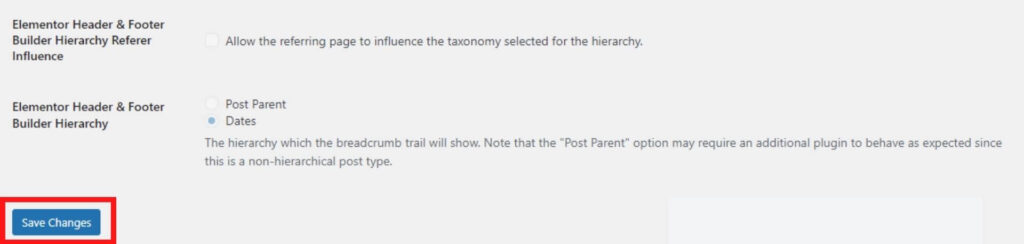
Step #4: Once you finish making the necessary changes, click on “Save Changes”.

Conclusion
Breadcrumbs are secondary navigational aid that helps visitors know their location on the website.
Enabling breadcrumbs on your website can help improve the user experience. Also, it may help increase the Time on Site.
Adding breadcrumbs to your website is pretty simple. As demonstrated in this blog, many WordPress plugins can help you with enabling the breadcrumbs on your website.
However, before adding the breadcrumbs, ensure to optimize the pages and posts on your website.
If you have any doubts regarding this topic, let’s discuss them in the comment section below.
