Technical SEO: All you need to know! (2022)
-
Abdul Wadood
 This topic comes under chapter 5 in our SEO guide.
This topic comes under chapter 5 in our SEO guide.
Optimizing your website for technical SEO is essential to rank high in search results.
Technical SEO makes it easy for search engines to crawl and index your website. Moreover, it helps to improve the user experience.
In this blog, I have explained all things about technical SEO that you should know.
Let’s get started!
Topics to be covered in this blog:
What is technical SEO?
Technical SEO refers to optimizing the technical aspects of a website to make it rank higher in the search results.
The following are some of the important aspects of technical SEO.
- Make your website easy for search engines to crawl and index.
- Improve your website’s architecture.
- Improve your website’s loading speed.
How to improve technical SEO?
Search engines like Google prefer to rank fast and secure websites higher in the search results. Google also prefers to rank mobile-friendly websites higher in the search results.
Below, I have explained the technical SEO factors to help improve the ranking of your website in the search results.
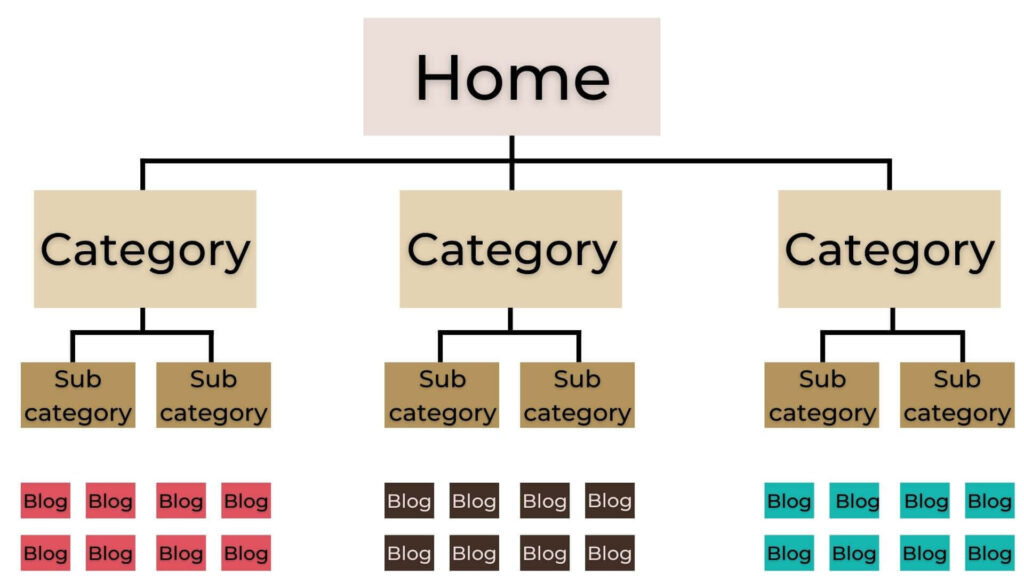
1. Improve the site structure and navigation
Site structure refers to how well you organize your website’s pages.
As your website grows, it’s obvious that you’ll create and add a lot of pages. But, you should organize them to make it easy for users to navigate across your website.
Moreover, organizing the pages will make it easier for Google to crawl and index them.
Below, I have mentioned the tips to improve the site structure.
Create categories
You can create different categories and put your pages under them. This will make it easier for Google to crawl and index your pages. Moreover, it’ll make it easier for users to navigate across the pages.
You should ensure that each category consists of about the same number of pages.

If a category contains significantly more pages than others, you can create a new category and classify the pages accordingly.
Remove old content
If you feel that a page is irrelevant to your website, you should remove it immediately. This will help to improve the user experience.
You may remove a page because it’s outdated or because of other issues.
If you remove a page, you can redirect users to a similar page on your website if that page satisfies the search intent.
Improve internal linking
Internal linking refers to linking within the pages of your website.
Internal linking helps to strengthen the site structure. Also, it makes it easier for Google to crawl and index your pages.
A good internal linking structure can also benefit your users as it makes them visit related pages and get more information.
Optimize your URL strucutre
You should ensure that your site’s URLs are correctly structured and easy to understand.
For instance, say that you’ve created a post on the topic “How to touch type” and added it to the category “Typing”.
In this case, here’s how your URL can look.
www.example.com/typing/how-to-touch-type/
2. Create an XML sitemap
An XML sitemap is the list of all pages and posts on your website. It helps Google to crawl and index your webpage’s content.
Google can find your pages through links. However, if your website is new, you’ll probably not have a lot of links. In this case, submitting a sitemap can make Google discover your pages faster.
If your website is huge with lots of pages, Googlebot may sometimes miss discovering some pages. If you submit your sitemap to Google, you can help Google discover the pages it has missed.
Ok.
If you’re using WordPress, you can use the All in One SEO plugin to create the sitemap of your website. Here’s how to do so.
- Install and activate the All in One SEO plugin.
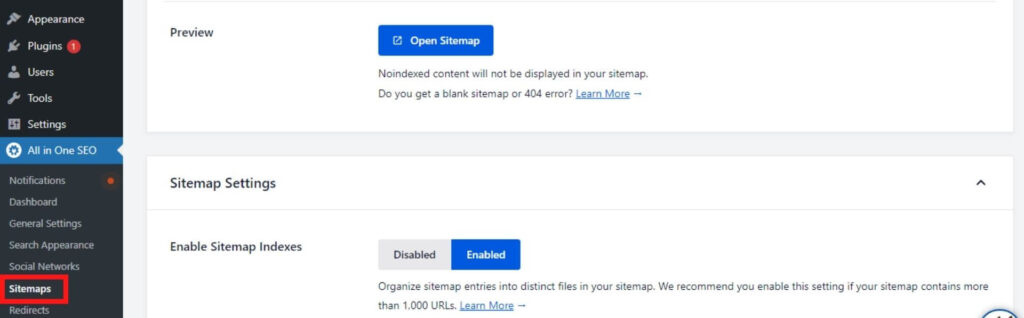
- From the left-hand side menu of your WordPress dashboard, click “All in One SEO”. Next, click on the “Sitemaps” option.

- Check whether the “Enable Sitemap” option is turned on. If so, click on “Open Sitemap” to view your sitemap.

Ok.
If you’re using other Content Management Systems (CMS), you can check for applications that let you create sitemaps easily.
If you have created your website manually through coding, you can use sitemap generators like XML-Sitemaps to create your sitemap.
Be noted that XML-Sitemaps is free to use up to 500 URLs. If your website has more URLs, you need to upgrade to the Pro version.
Having seen how to create a sitemap, let’s now see how to submit it to Google.
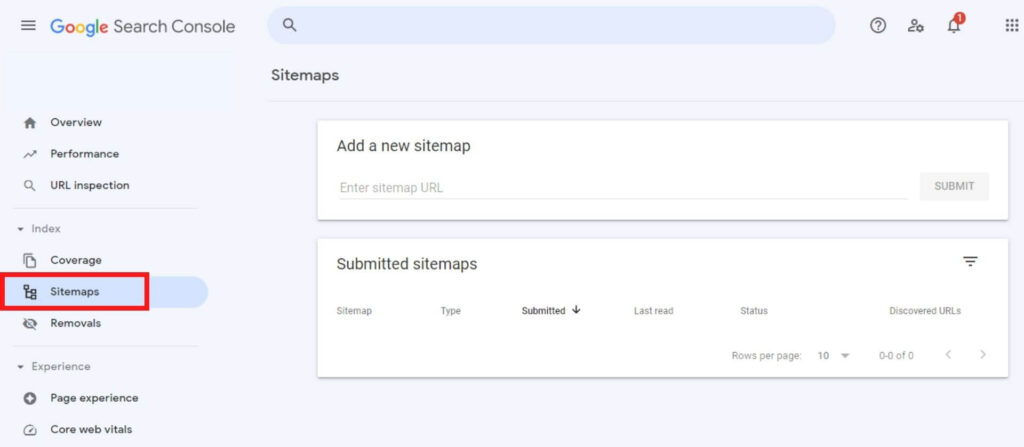
- Go to Google Search Console.
- In the left-hand side menu, click on “Sitemaps”. You can see this option under the “Index” section.

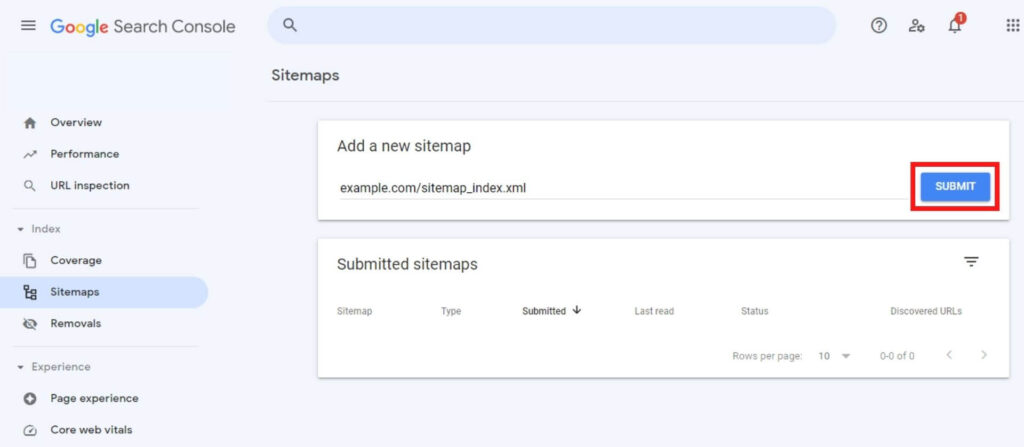
- Enter your website’s sitemap URL and click “Submit”.

Tip: Search Console is a tool from Google that you can use to measure your website’s traffic, maintain your website, and check your website for issues.
If you’re already using Google Search Console, you’ll probably know the benefit it offers. However, if you’re a beginner, you can sign in to Search Console and add your website to start using the tool.
3. Mobile-friendliness
Nowadays, as you know, many users browse the internet through their smartphones.
So, Google has made mobile-friendliness one of the factors that significantly influence the ranking of a website in the search results.
Moreover, Google recently introduced mobile-first indexing, which further enhanced the importance of mobile-friendliness.
Mobile-first indexing means that Google will primarily consider the mobile version of your website for indexing and ranking.
Ok.
You can check whether your website is mobile-friendly using the Google Mobile-Friendly Test tool.
Below, I have listed the tips to make your website mobile-friendly.
- Use a responsive theme. A responsive theme can make the pages automatically adapt to various screen sizes.
- Avoid pop-ups. Pop-ups can work well for desktop sites. However, it’s best to avoid them for the mobile version as they can affect the user experience.
- Use a readable font. The font you use on your website should be large enough and easy to read.
- Increase the button sizes. If you add buttons to your page, you should ensure to optimize their size for mobiles. The buttons should be large enough such that they are easy to click.
- Test regularly. If you test your website regularly, you can take immediate action if you find something is wrong. You can access your website through your phone and check whether it’s mobile-friendly. You can also use Google’s Mobile-Friendly Test tool to assess the mobile-friendliness of your website.
4. Fast loading speed
The loading speed of your website significantly influences the ranking of your website in the search results. Moreover, it’s one of the crucial technical SEO factors.
Nowadays, people want a hassle-free browsing experience, and they are used to it.
If your website loads slow, they won’t wait for it to load. Instead, they will click on the back button and go to your competitor’s website.
You can check the loading speed of your website using the Google PageSpeed Insights tool.
The faster your website loads, the better.
Ok. But, is there a specific loading speed to achieve?
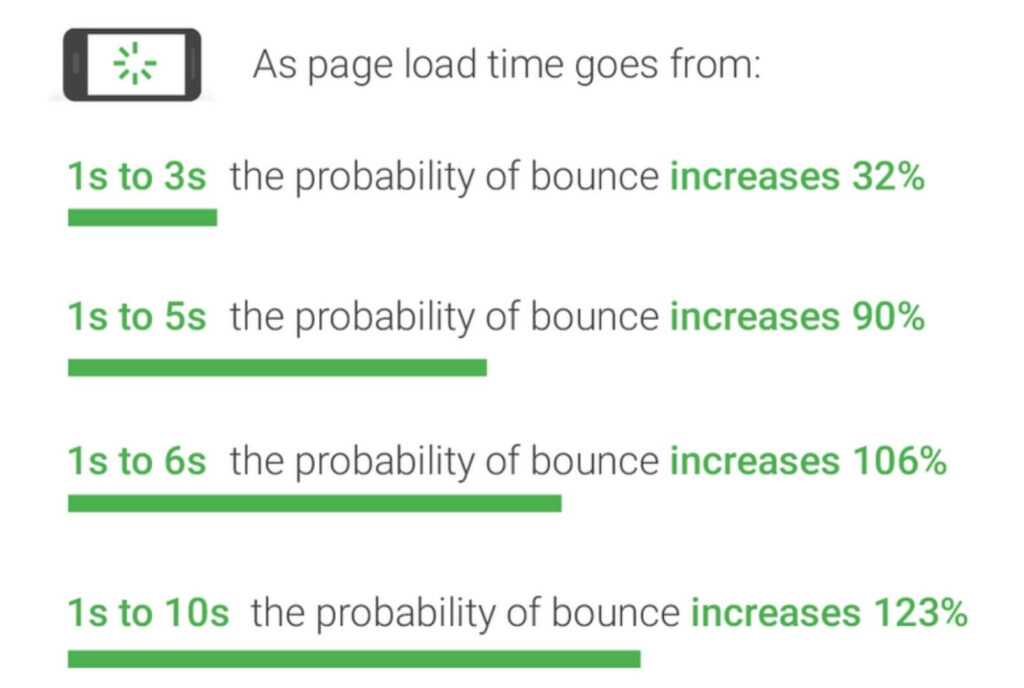
Here’s the infographic from Google that shows how loading speed can influence the bounce rate.

There are lots of websites that load in under a second. However, if your website is resource-rich, it’s pretty difficult to optimize it to load within a second.
However, regardless of your website size, ensure that your website loads within 3 seconds. tc
Here are the tips to speed up your website.
Use fast hosting
If you want your website to load fast, it’s obvious that you host your website on a fast server.
There are lots of hosting providers out there. Thankfully, many of them offer great hosting solutions at an affordable price.
For instance, HostGator — a reputed web hosting company, offers a great shared hosting service for a price of less than $60 for the first year.
Awesome!
Web hosting companies offer different types of plans. You can opt for a plan depending on your needs.
If you’re a beginner and your budget is tight, you can opt for shared hosting.
However, if you can stretch your budget, you can opt for VPS or cloud hosting.
If your website is huge with lots of resources, you should opt for dedicated hosting.
Image compression
Adding images to a blog can make it look better. Moreover, it can make the blog more engaging to read.
A high-quality image is pretty large in size and can slow down a webpage drastically.
However, if you compress the image before uploading, you can ensure that the loading speed isn’t affected much.
You can use free tools like TinyPNG to compress the images.
Reduce redirects
Redirects create additional HTTP requests. These additional requests can slow down your website. So, it’s better that you reduce redirects.
Eliminating redirects entirely can be pretty difficult, especially considering that redirects become necessary when you move and delete pages. But, it’s possible to reduce them.
Cache the webpages
Caching is the storing of static copies of a website’s files in a temporary storage location for quick access.
If you cache your webpages, you can provide a fast loading speed to users when they visit your webpage.
If you run a WordPress website, you can use plugins like WP Fastest Cache to cache your website and improve the loading speed.
Minify CSS, JavaScript, and HTML
When you minify CSS, JavaScript, and HTML files, you’re reducing their size. This helps to improve the loading speed of your website.
5. Secure website
If you want to make your website successful, you should ensure that your website is safe for users.
You can implement HTTPS to make your website secure. HTTPS uses Transport Layer Security (TLS), formerly known as Secure Socket Layer (SSL), to encrypt communication.
You can implement HTTPS on your website by purchasing an SSL certificate.
Back in 2014, Google has made HTTPS a ranking factor. So, if you want to rank your website high in the search results, you should make sure to implement HTTPS.
Nowadays, many hosting providers started providing SSL certificates for free, even with the basic plan. So, you don’t have to worry about it much.
Ok.
It’s fairly easy to check a website for HTTPS. If you see a lock icon on the top left-hand corner of the browser, the website is safe, and your communication is encrypted.

If you see a “Not secure” warning, the website is unsafe as it hasn’t implemented HTTP.

6. Add structured data
Structured data is the code you add to your website to make it easier for search engines to understand your website’s content.
Structured data is otherwise known as schema markup.
Adding structured data can make Google provide more relevant results to users. Moreover, it can make your webpage stand out in the search results because Google can sometimes display the data as rich snippets or rich results.
Here’s an example of how rich results appear in the search results.

As you can see in the image, the shiny stars present in the rich result make it visually more appealing compared to the normal result. Moreover, in rich results, the important information is highlighted to users. All these factors contribute to a better Click-Through Rate (CTR).
Ok.
You can add structured data to your web page using the ‘schema.org’ language.
If you have a WordPress website, you can use SEO plugins like All in One SEO to add structured data to your website.
7. Remove duplicate content
Duplicate content means that you have the same content on different pages of your website or your content is exactly similar to other websites.
Google ranks pages with unique information higher in the search results.
If Google finds duplicate content, it won’t know what content to rank higher in the search results. As a result, Google will rank the duplicated content lower in the search results.
If Google ranks your page lower in the search results, the organic traffic to that page will decrease.
So, you should avoid creating duplicate content.
Ok.
You can use tools like Siteliner to check your website for duplicate content.
If you find that an entire page contains duplicated content, you can noindex that page.
By adding the noindex tag, you tell Google and other search engines not to index that page.
Ok.
You can use plagiarism checker tools to find whether you have duplicated content from other websites.
Be noted that content syndication is different from duplicating content.
In content syndication, you allow third-party websites to publish content that’s exactly similar to yours. In return, the third-party website will provide a clear attribution and backlink to your content. Also, they will add the canonical tag to the URL.
All these will help indicate to search engines and users that the published content is syndicated from your website.
Tip: Canonical tag helps indicate to Google that a URL is a copy of a specific page. If you have two exact or almost similar pages on your website for a specific purpose, you can add the canonical tag to the duplicate page. By doing so, Google will rank the original page higher in the search results.
8. Check your website for broken links
Broken links are links to pages that are no longer accessible. When you land on those pages, you’ll get a 404 error.
Broken links can negatively impact the user experience. Moreover, since broken links take users to a 404 error page, it’s obvious that they will leave that page immediately. This increases the bounce rate.
Ok.
Identifying and fixing broken links is pretty simple. Below I have explained the steps to do so.
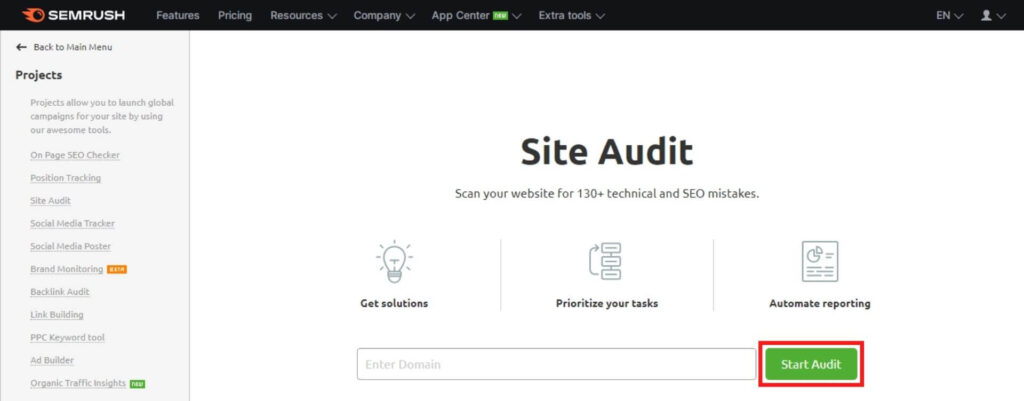
- Go to SEMRush Site Audit tool. Enter your website’s URL in the box and click “Start Audit”.

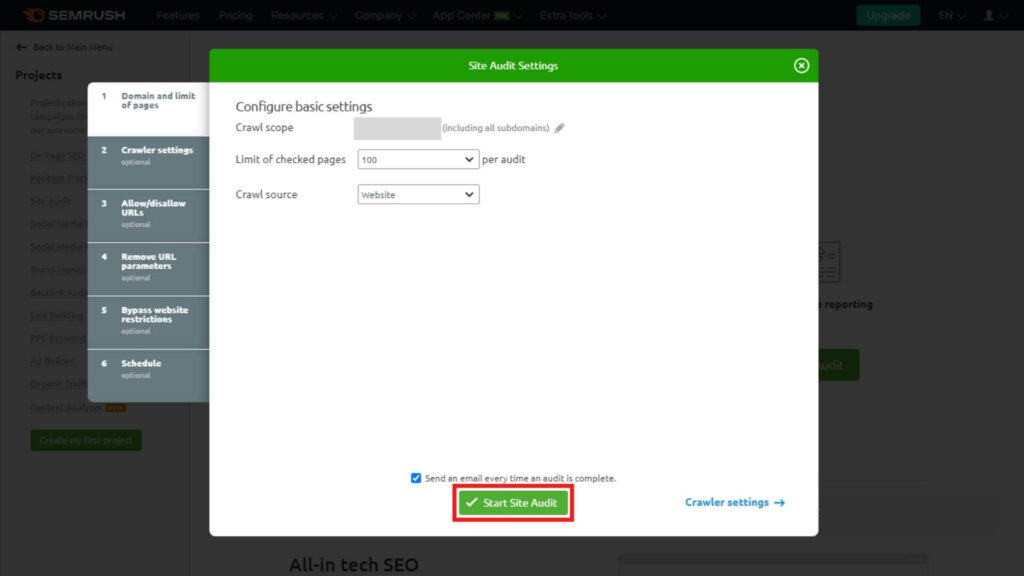
- A pop-up box will open where you can configure the settings depending on your needs. Once done, click on “Start Site Audit”.

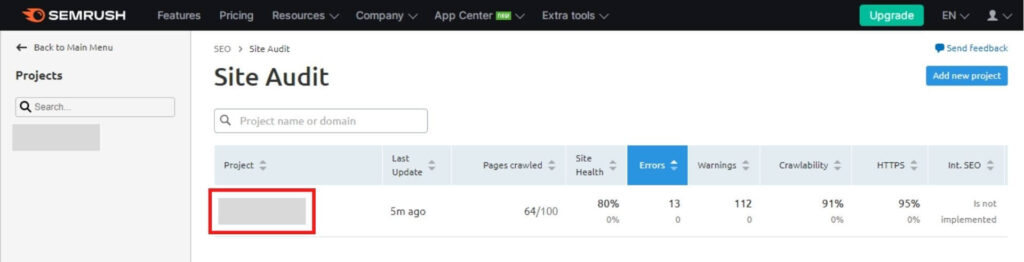
- Click on your website name to open the report overview.

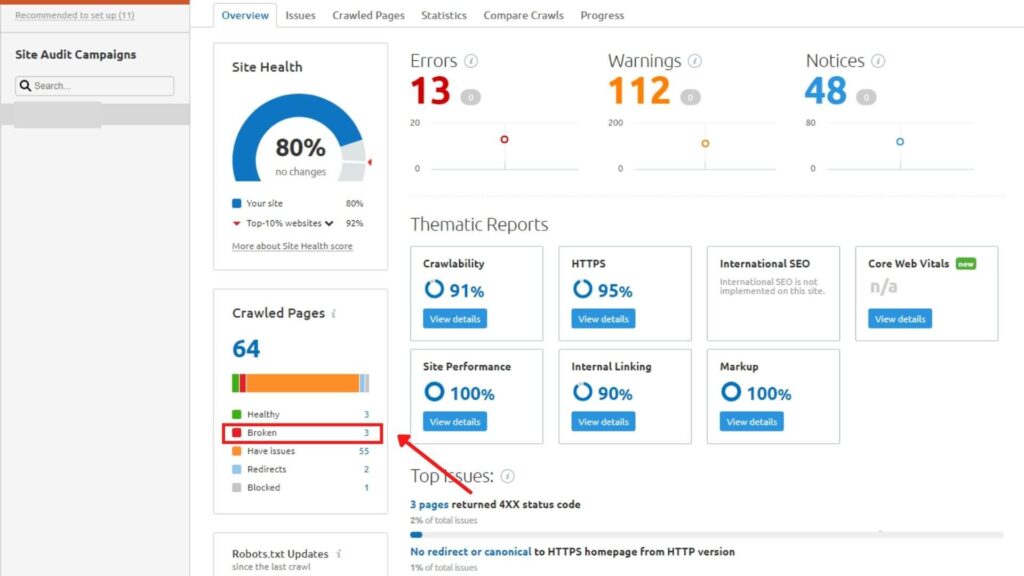
- Click on “Broken” to view the broken links.

You can then go to your website and fix the broken links by noindexing the broken pages or setting up redirections.
Besides SEMRush, you can also use Google Search Console to find broken links. However, Search Console can’t detect broken external links.
9. Use hreflang tag for international websites
Hreflang tags are used to specify the language and region you target with your website.
If your website has different versions for different countries and languages, you should use the hreflang tag. This helps Google serve relevant results to users searching from that region or language.
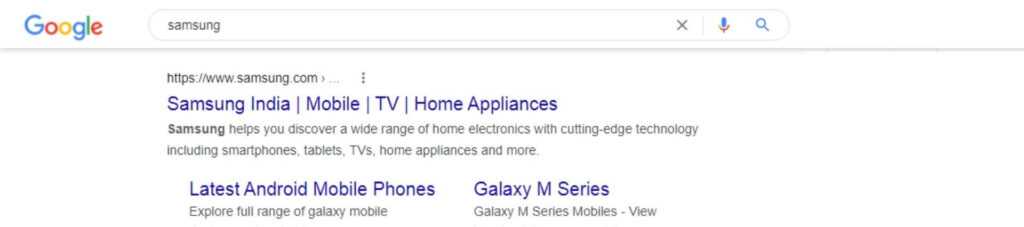
Here’s an example.
Say that I search on Google for “Samsung” from India. In this case, Google will display the Samsung India website in the search results as it’s more relevant to me.

Similarly, if I search in Google for “Samsung France”, Google will display the Samsung France website in the search results.

This is made possible by the hreflang tag.
Ok.
You can use Sistrix Hreflang-Generator to create hreflang tags for multiple regions and languages.
10. Use breadcrumbs
Breadcrumbs are a navigational help that lets users know where they are on the website.
Breadcrumbs usually appear at the top of the website. Here’s how it looks.

As you can see in the image, breadcrumbs display your website’s hierarchy to users. Moreover, they appear as clickable links.
If you have structured your website correctly, breadcrumbs can encourage the users to click on the navigation links and view other pages.
Ok.
On many pages, adding the breadcrumbs will make sense. While in some pages, it may not make sense.
If you feel that adding the breadcrumb navigation to a specific page will benefit the users and search engine, you can add it without hesitation.
Breadcrumbs are just a short form of code. So, they won’t have a major impact on the loading speed of your webpage.
Conclusion
Many technical SEO factors influence the ranking of your website in the search results.
You can use the strategies I have explained in this blog to improve your website’s technical SEO.
If you have any doubts, let me know in the comment section below.
