How To Improve Website Navigation: 10 Effective Tips
-
Abdul Wadood

When users land on your website, they expect a seamless experience that allows them to find the information they need effortlessly. Effective website navigation not only satisfies your users but also contributes significantly to search engine rankings.
In this article, let’s discuss how to improve website navigation.
Table of Contents:
Why Is Website Navigation Important?
Website navigation refers to designing the website elements to make it easier for users to move between different pages or sections to find the needed information.
The website navigation elements include:
- Main menu
- Footer menu
- Search bar
- Sitemap
- Call-to-Action (CTA) buttons
- Breadcrumbs
- Internal links
- Logo (home button)
Here’s why having good website navigation is important.
- Enhances user experience
- Helps visitors quickly locate the content they want
- Increases user engagement and satisfaction
- Makes it easier for search engine bots to crawl and index web pages
- Better search engine rankings
Tips To Improve Website Navigation
1. Choose the Right Navigation Structure

Selecting an appropriate navigation structure lays the foundation for a well-organized website. Depending on your content volume, you can opt for one of the following primary types of navigation structures:
- Hierarchical navigation: This structure arranges content hierarchically, with top-level categories and nested subcategories. It proves effective for websites containing a substantial amount of diverse content.
- Flat navigation: In this structure, all content is presented on a single page, making it suitable for websites with limited content. This approach simplifies navigation by avoiding deep categorization.
- Hybrid navigation: A hybrid structure combines elements of hierarchical and flat navigation, offering a balanced approach for websites with moderate content volume. It allows users to access specific content directly while maintaining some categorization.
2. Use Clear and Concise Navigation Labels
The clarity in navigation labels is crucial for a smooth user experience. Use labels that are easily understandable, intuitive, and memorable. Consistency across navigation labels is vital, ensuring users can predict what they will find under each category.
For example, if your primary category is “Products,” maintain consistency by beginning all navigation labels within that category with the word “Product.”
3. Improve Navigation Web Accessibility
Accessibility is a fundamental principle in modern website design. It ensures that users with disabilities can navigate your website with ease. Key measures to enhance accessibility include:
- Clear navigation labels: As mentioned earlier, navigation labels should be straightforward and unambiguous, benefiting all users, especially those who use screen readers.
- High-contrast colors: Use high-contrast colors to accommodate users with visual impairments. For example, black text on a white background.
- Alternative text for images: Providing descriptive alt text for images allows visually impaired users to understand the context of the image through screen readers.
4. Audit Your Website and Make Necessary Changes
Conduct a comprehensive website audit to analyze user behavior, identify pages with high bounce rates, and examine click-through patterns. You can use tools like HubSpot and Hotjar to audit your website and implement necessary changes to improve conversions.
Place the CTA buttons in the right place and make them stand out to increase conversions.
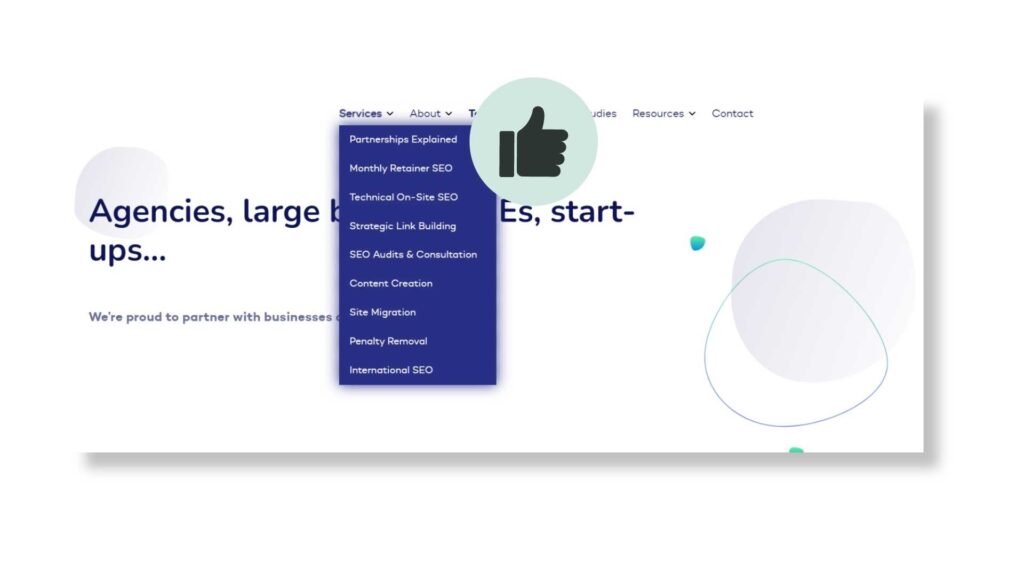
5. Optimize the Navigation Menu

Here are some tips to optimize the navigation menu.
- Place the navigation menu in a prominent and easily accessible location for users to find it quickly and navigate across your website effortlessly.
- Simplify the menu by including only the necessary items.
- Utilize the drop-down option to avoid clutters.
- Make sure the menus don’t take to a 404 error page. If you update the URL of a page, change the menu link to the latest one.
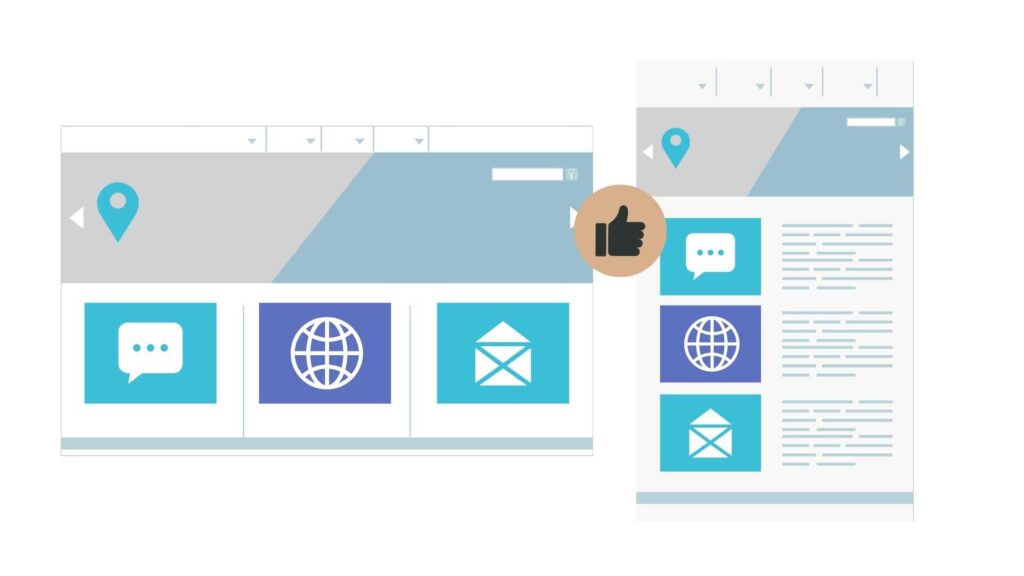
6. Mobile-Friendly Navigation and Responsive Web Design

With the increasing number of mobile searches, having a mobile-friendly website is necessary to cater to the needs of mobile users.
Responsive design ensures your website adapts to various screen sizes and devices, providing a seamless experience to users.
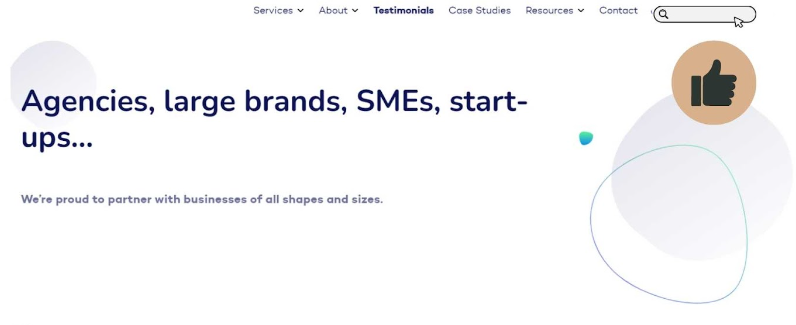
7. Add Search Bar

Including a search bar allows users to search for the specific content they are looking for. The search function should be accurate, fast, and provide relevant results to users.
8. Add Breadcrumbs
Breadcrumbs are a navigational aid that shows users the path they have taken to reach the current page, making it easier to backtrack and explore related content. Adding breadcrumbs improves the overall user experience, especially if you have an e-commerce site.
Pro tip: If you have a WordPress website, you can use the All in One SEO plugin to add breadcrumbs. If you have manually created your website, you may have to code or hire a developer to help you add breadcrumbs.
9. Add Internal Links
Internal linking refers to linking to the pages within your own website. Adding relevant internal links can improve website navigation and help search engines better understand your website’s structure and hierarchy.
For effective internal linking:
- Use descriptive anchor text
- Ensure relevance between linked pages
- Avoid adding too many internal links on a page
10. Conduct A/B Testing
A/B testing compares two navigation methods to see which one performs better. You can test a navigation method for 2-3 weeks and do the same for the latter. Depending on the user experience and conversions, choose the ideal one among both navigation methods.
Note: Before making any changes to your website navigation, ensure it’s working properly.
FAQs
Can I improve website navigation without redesigning my entire website?
Absolutely yes! You can significantly improve your website’s navigation by optimizing labels, adding interactive elements, refining internal linking, and improving the navigation menu.
What are the different types of navigation menus?
There are many types of navigation menus, such as:
- Horizontal menu (standard or sticky)
- Sidebar static menu
- Hamburger menu
- Scroll-triggered menu
What’s the best type of navigation menu?
The horizontal navigation menu is the best as it’s the easiest to use. You can turn on the sticky menu option if there’s any CTA in the menu.
Note: Before making any changes to your website navigation, ensure it’s working properly.
Conclusion
Improving website navigation can help with user experience and rankings. It also helps search engine bots crawl and index web pages quickly.
By implementing the tactics mentioned in this article, you can improve your website’s navigation and see an increase in your rankings. Keep testing and stick to a strategy that works the best for your business.
If you set up a URL redirect, closely monitor the changes in ranking and make changes as needed.
